Boss设计推荐
配色很难吗?配色不难!找到优秀的配色神器,能让你的设计效率事半功倍哦,今天带来 12 个令人动心的 CSS 渐变色配色神器,每一个都是优秀、免费的渐变色神器,除了给你配色方案,也是颜色灵感库,学习好配色才能让你设计如鱼得水哦。
往期回顾:
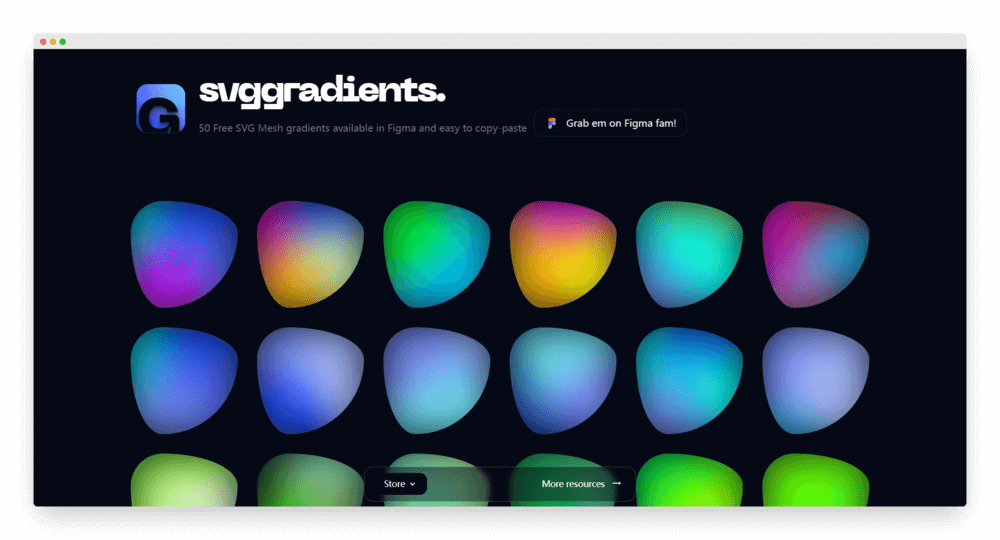
svggradients
50 种免费高质量的 SVG 渐变配色案例,给 UI 设计师更加方便的应用到 Figma 设计软件,提升设计作品的视觉体验以及节省配色时间,直接复制粘贴即可,非常的方便实用,开启你的创作时间吧。
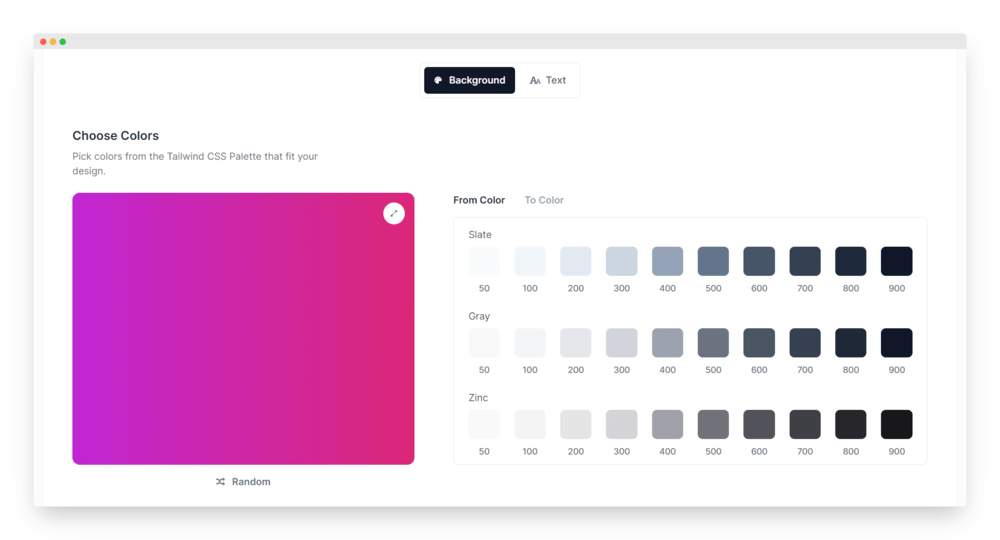
Gradient Generator
一个开源免费的 CSS 渐变色生成器,通过混合 CSS 颜色就能创作出令人惊叹的渐变背景和渐变文本,你可以直接把漂亮的渐变样式应用到设计项目。你可以从现成的 渐变色案例,创建漂亮的卡片、网站背景、按钮、标题、插图等等所有 UI 元素,或者通过线性渐变、镜像渐变,以及随机颜色创建自己喜欢的渐变样式,如果你有配色烦恼不妨试试哦。
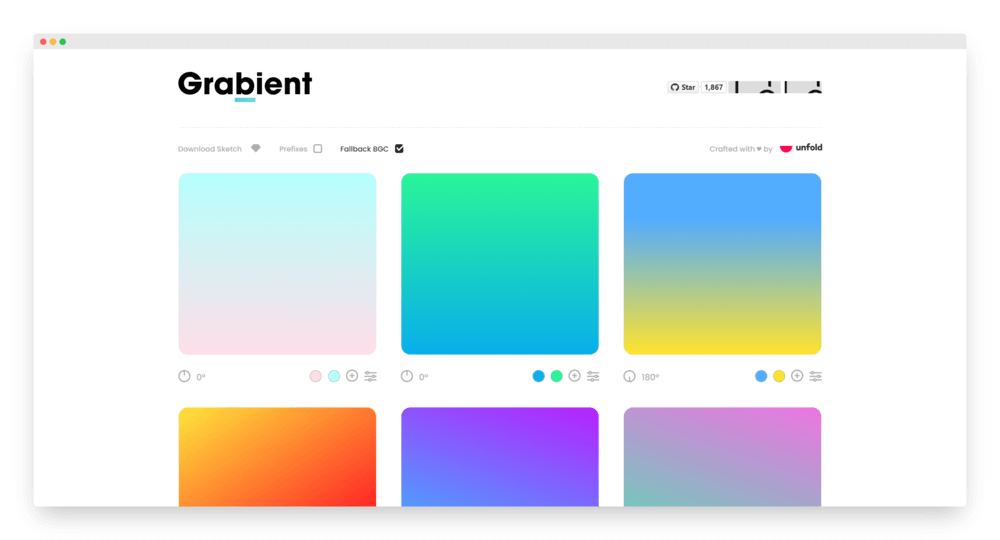
Grabient
CSS 在线渐变色搭配网址,你可以更改自己喜欢的渐变色或者使用提供的渐变色案例,只需单击【COPY CSS】复制 CSS 渐变色代码,马上用到你的网站设计里面。
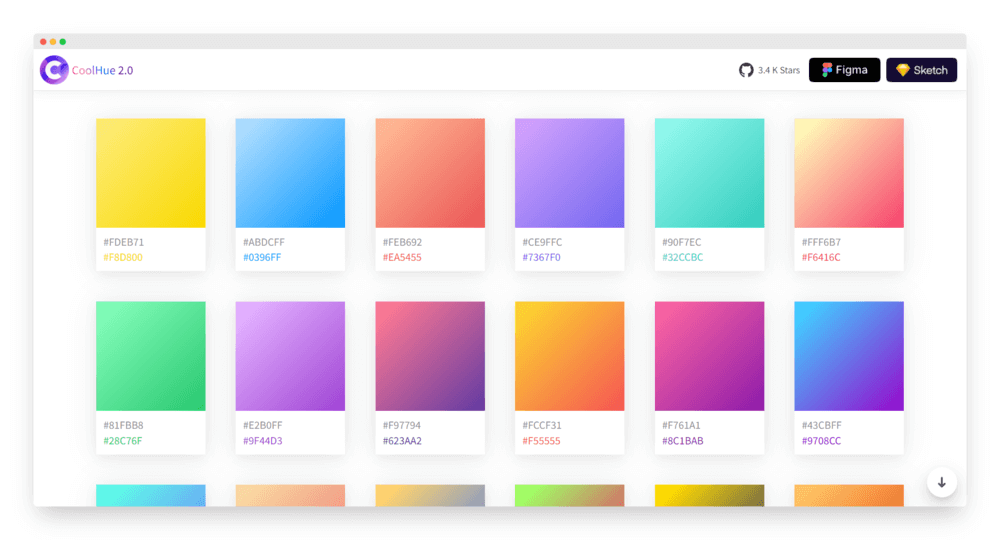
CoolHue
最酷的 CSS 渐变色网站,除了能够为你的设计提供配色板,以及 60 种超酷的精心挑选渐变色板,还能为你的设计配色提供了不可或缺的色彩灵感哦。
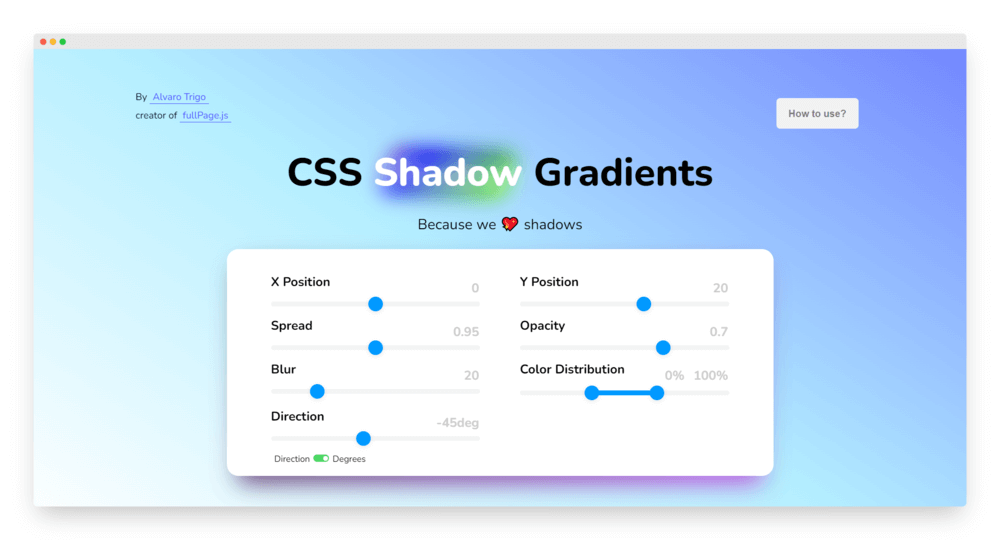
CSS Shadow Gradients
最近这些年渐变色阴影成为了 Web 设计的潮流之一,能够瞬间让你的网页提升视觉档次,而且效果非常不错,提供了 80 多种渐变色案例,你只需要手动调节参数就能制作成好看的渐变色阴影啦。
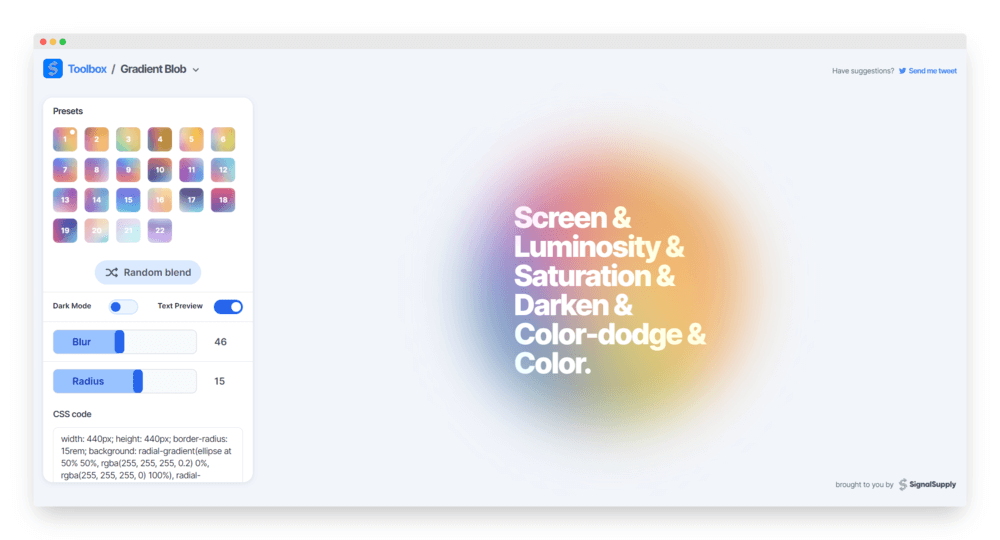
Toolbox – Gradient Blob
流光渐变色在线生成工具,类似闪耀的光芒,模糊的渐变色球形,如果应用你暗色调的网页,绝逼是一道漂亮的繁星。
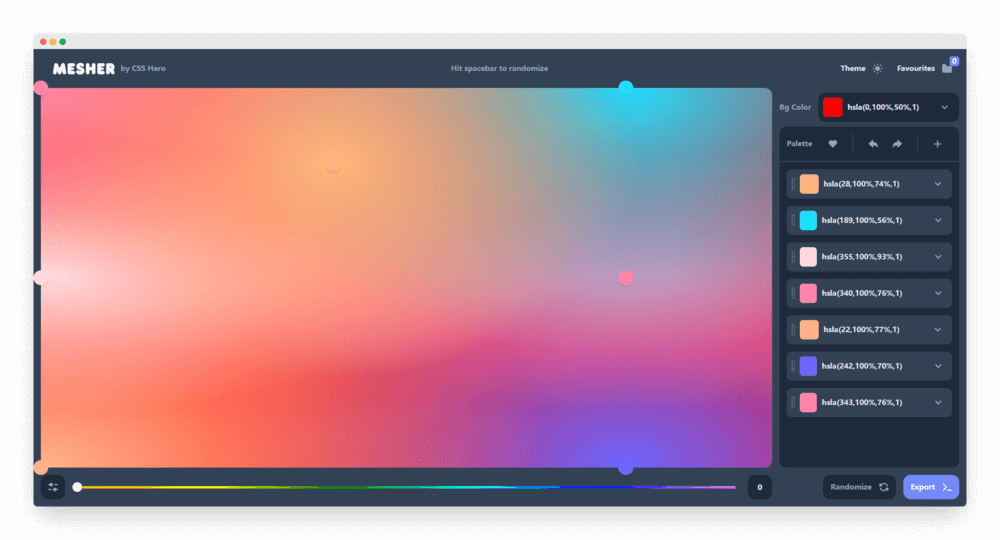
Mesher
如果渐变配色是让你头疼的事情,那么这个在线渐变配色神器,会让你感受是意想不到的配色效果,原来自己也能搭配出如此美丽的渐变色啊。
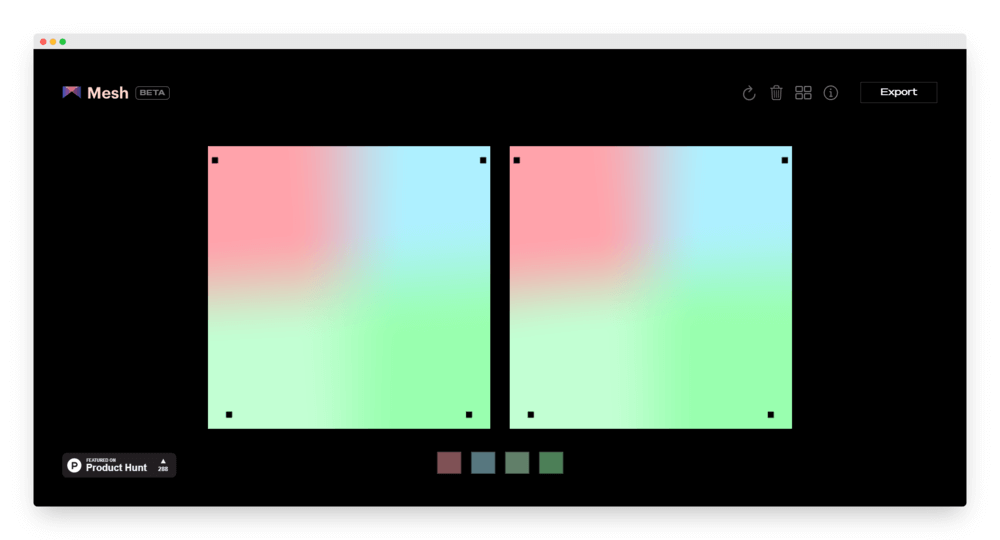
Mesh
网格渐变色生成器,能够让你自由发挥创作网格渐变色图像,仅支持 PNG 图像格式输出哦。
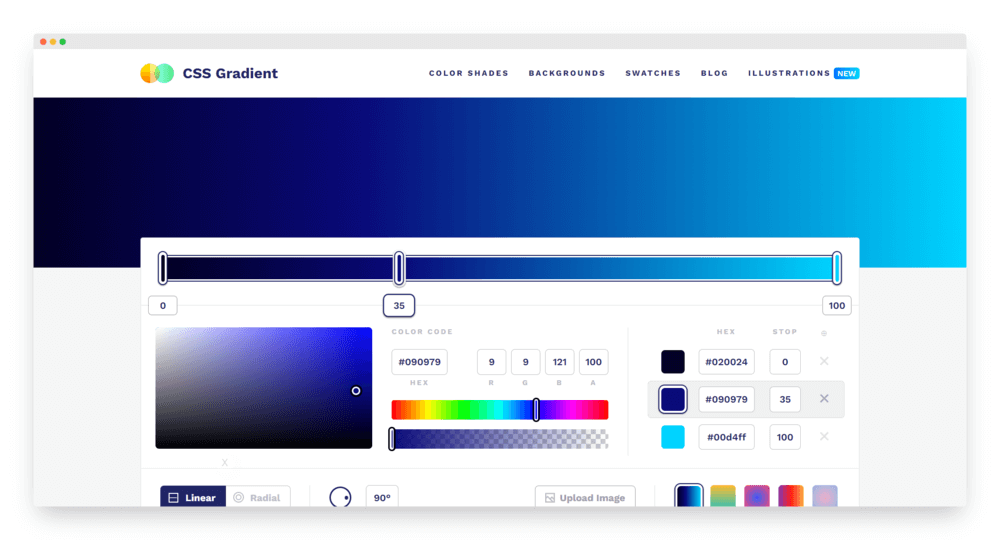
CSS Gradient
一个免费色彩生成工具,可让你为网站创建渐变背景。
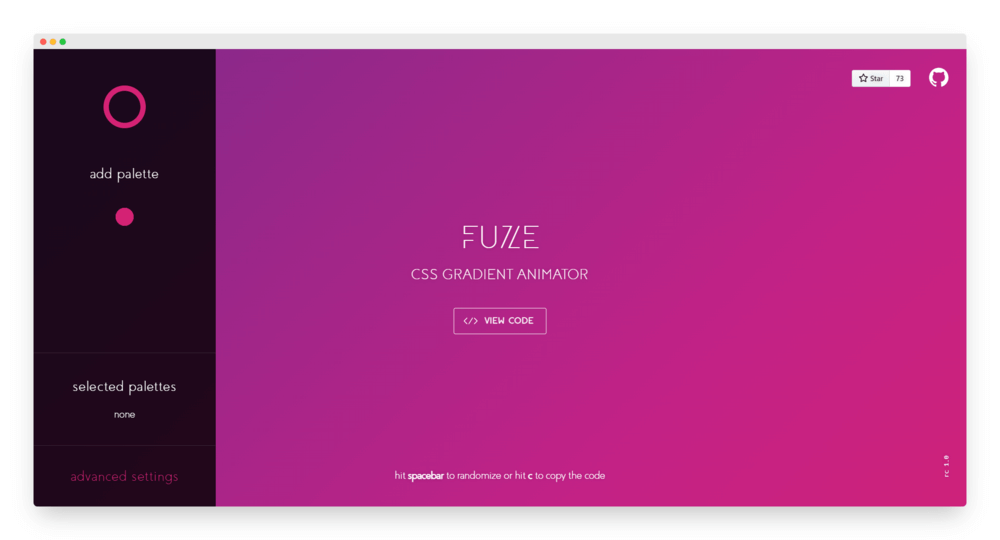
Fuze
有趣的 CSS 渐变色网站,随着时间而变化的渐变色,整屏的渐变色预览,让你感受不一样的渐变色搭配效果。
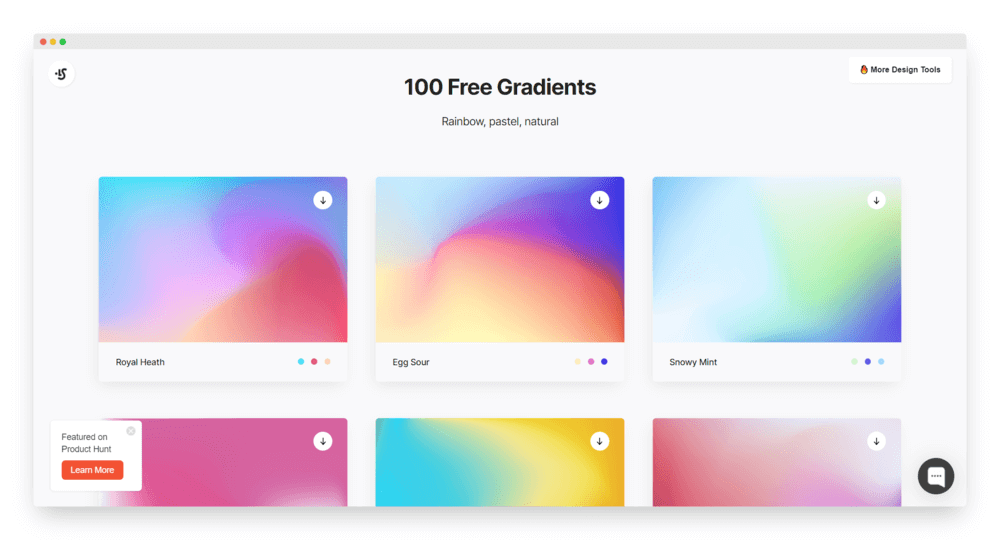
Mesh Gradients
非常优秀的 CSS 渐变色配色网站,分享了优秀的渐变色配色案例,让你非常动心,立即把漂亮的渐变色用到你的设计里面吧。
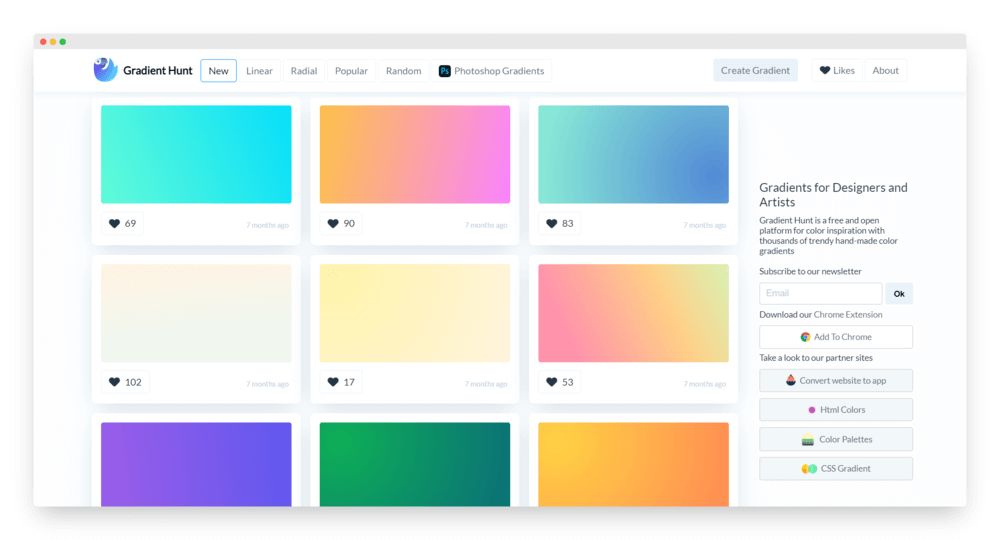
Gradient Hunt
各式各样的配色方案,很多由来自世界各地的设计师分享的渐变色配色方案,四种渐变风格,纯手工创作的渐变色方案,你值得收藏的免费渐变色灵感网站。
还有很多很多优秀的渐变色配色神器,日后还有机会继续分享,希望上面分享的配色工具能够让你设计更上一层楼,我是 Boss设计,我们一起进步。
优秀配色神器
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2022-11-30 23:06 星期三