Boss有话说
一个好的工具可以让您的设计工作变得更加轻松高效,但是千万不要依赖工具给我们带来的危害,变得缺少创新和学习能力,需要灵活的运用工具,下面 Boss 分享 14 款不可小觑的设计神器,一起看看这篇关于设计工具的清单吧。
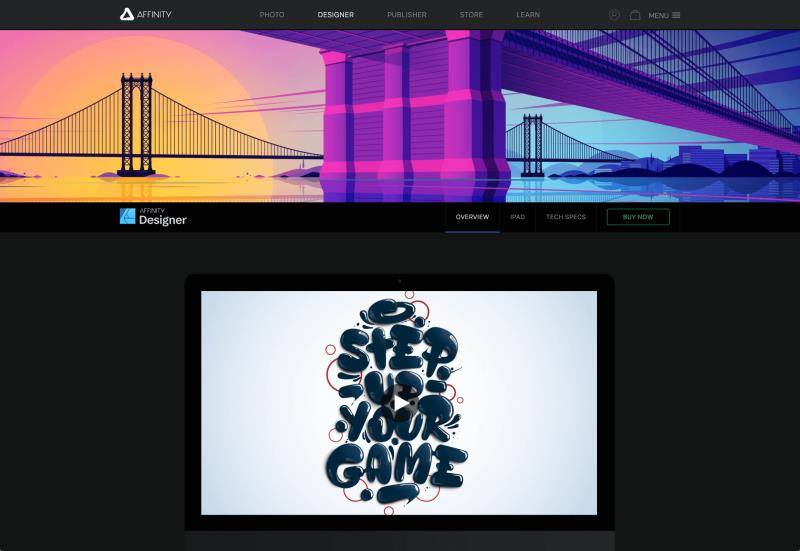
Affinity Designer
一款专业的图形设计软件,如果您一直使用 Adobe 的产品,比如 PS 和 AI,不妨尝试新版的 Affinity Designer 可能会给您带来不一样的设计体验哦。结合 Sketch 和 Figma 让您最快速的处理照片和图形,这是一款让您看到正在突破技术创新的软件。
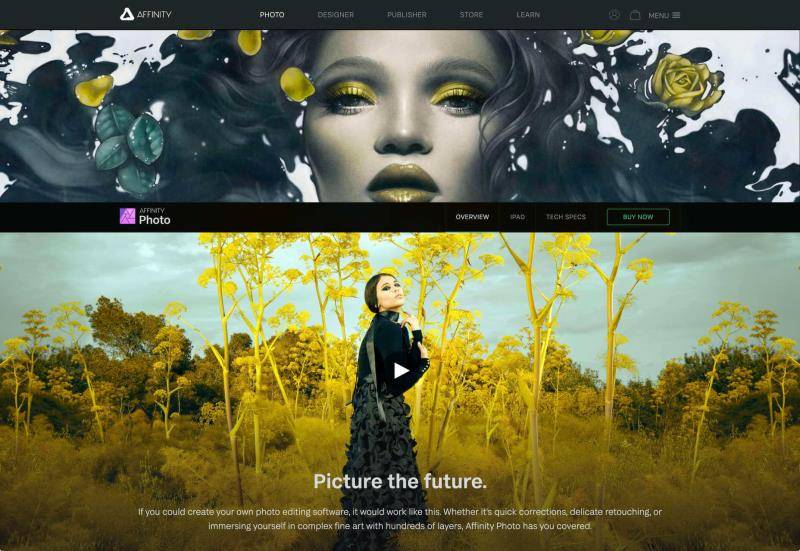
Affinity Photo
Affinity Photo 在处理照片方面比 PS 软件还强大的软件,可能就是这款,适应当今时代的高效专业的修图软件,提供一套有用的修饰工具和专业功能,可以完全替代 PS 的专业图片处理神器。
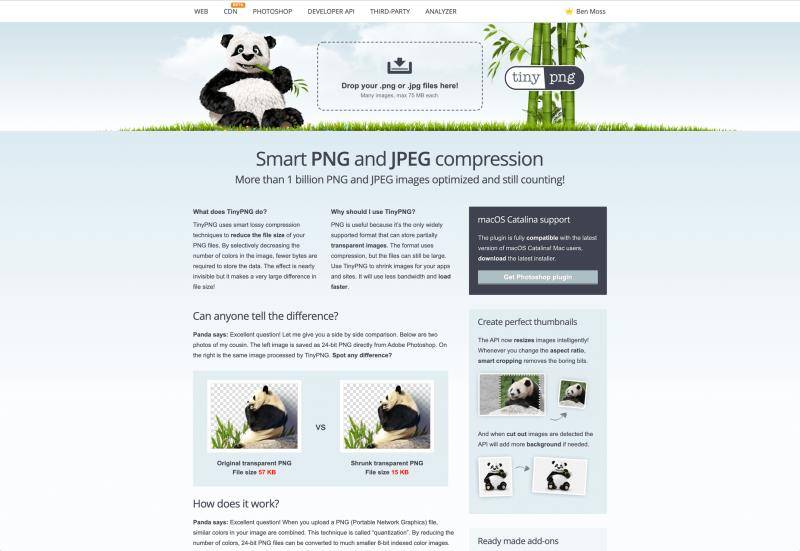
TinyPng
TinyPng 不用多说,Boss 一直在使用的在线图片压缩神器,能够对 JPG 和 PNG 格式的图片减少至少一半的体积,而不会造成图片质量损失,堪称无损图片压缩在线神器。
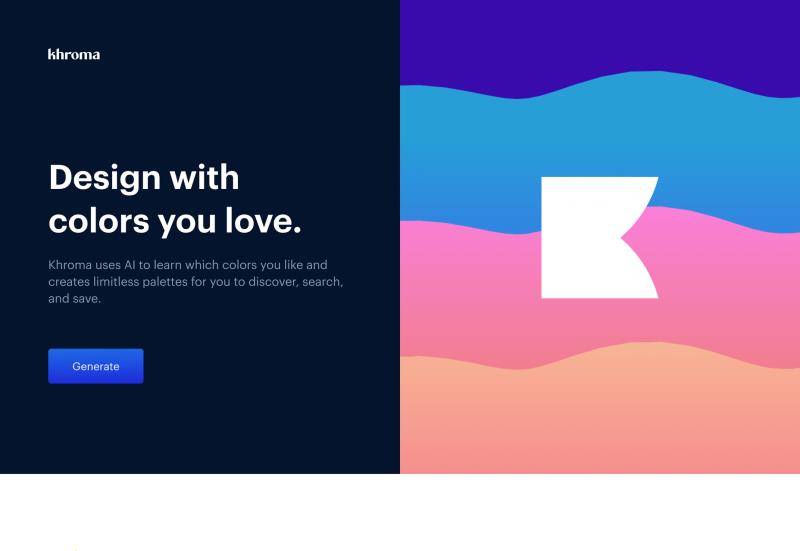
Khroma
一款非常使用的色彩工具,Khroma 可以帮助眼睛在接近颜色之前热身,并找到一个起点,然后可以完善。比较之前和之后的设计作品,然后选择一种更干净、更生动、更有趣的颜色。
Atom
Atom 是一款开源很好的代码编辑器,GitHub 专为程序员开发的跨平台代码编辑器,具有简洁、直观的图形化用户界面,支持多平台的网页编程语言,开发人员不能忽视的文本编辑器。
CodeKit
CodeKit 是一款被誉为前端开发“神器”的 Web 前端开发工具,功能非常强大,支持最流行的框架技术,如支持 Less, Sass, Stylus, CoffeeScript, Typescript, Jade, Haml, Slim, Markdown & Javascript 等语言的编译,具有浏览器自动刷新、各种前端开发框架自动安装 (Bootstrap, jQuery)等等功能。
MAMP
MAMP 一个允许您运行本地服务器环境的工具,这意味着可以运行 PHP 和 MySQL,而无需通过 FTPing 到服务器来测试更改。
Dash
Dash 是一个用于构建基于 Web 的应用程序的 Python 库,无需 JavaScript 。 Dash 同时也是用于创建分析 Web 应用程序的用户界面库。
LambdaTest
LambdaTest 是一个在线平台,它允许你在 2000 多个浏览器和操作系统上实时执行自动化和实时交互的跨浏览器测试。
Sass
世界上最成熟、稳定、强大的专业级 CSS 扩展语言。通过 Sass(Scss) 来改变前端工程师,提高效率,降低成本。
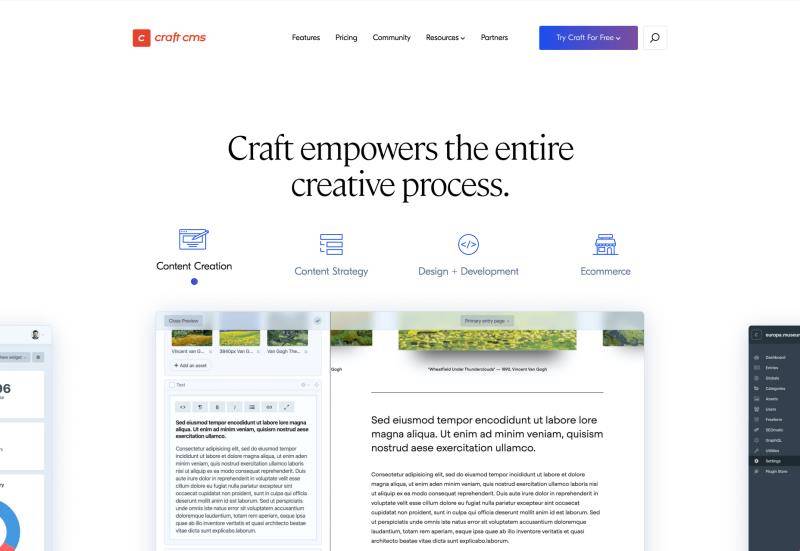
Craft CMS
如果说选一个更优秀的解决方案来替代 WordPress+Woocommerce, 那一定是 Craft CMS + Craft Commerce。它是一个既优雅又强大的 PHP 商业开源系统,是大多数五百强公司首选内容管理系统加品牌自营电商解决方案。
Vue.js
一套构建用户界面的渐进式框架。Vue.js 提供了一种帮助我们快速构建并开发前端项目的新的思维模式。
Ulysses
Ulysses 一款拥有强大的文档管理功能的写作工具,让你专注于写作,让你大脑所思所想都能够通过这个软件完美的书写下来,喜欢的朋友们可千万不要错过哦。
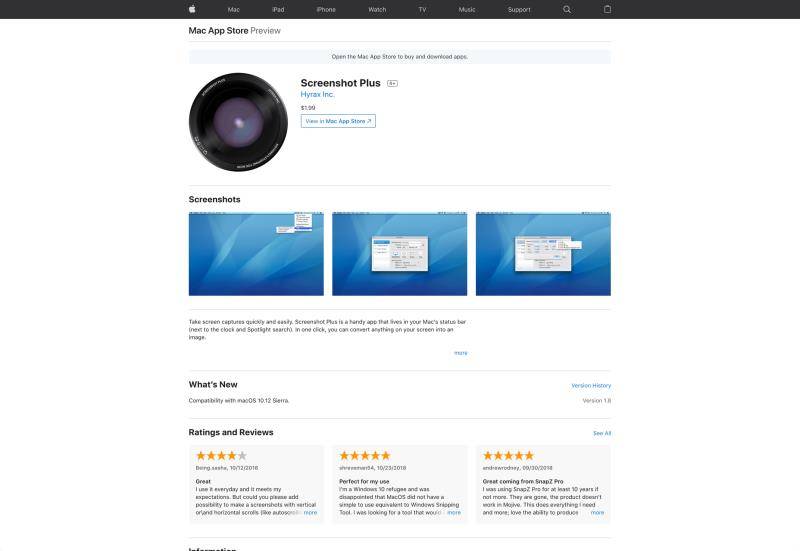
Screenshot Plus
一款可以轻易地截取屏幕画面的工具,当您需要将十几个网站截图的时候,花费大量的时间截取和保存,然后编辑,而 Screenshot Plus 实现轻松一键屏幕拍照,保存到电脑指定的文件夹即可完成。
国外设计神器推荐
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2021-01-13 20:18 星期三