Boss有话说
作为网页开发人员,经常需要实现动画特效,让我们的网页体验更加舒服,毕竟传统的 CSS 效果已经不能满足我们的视觉体验。网页开发人员都知道 CSS 是很有趣和神奇的东西,如果你不深入学习 CSS 属性和了解使用场景,就好比平面设计师创作的作品一样,好不好看一眼就能认出来。今天 Boss 要分享的是制作 CSS 动画效果的小工具, 能够帮助你节省写代码的时间。
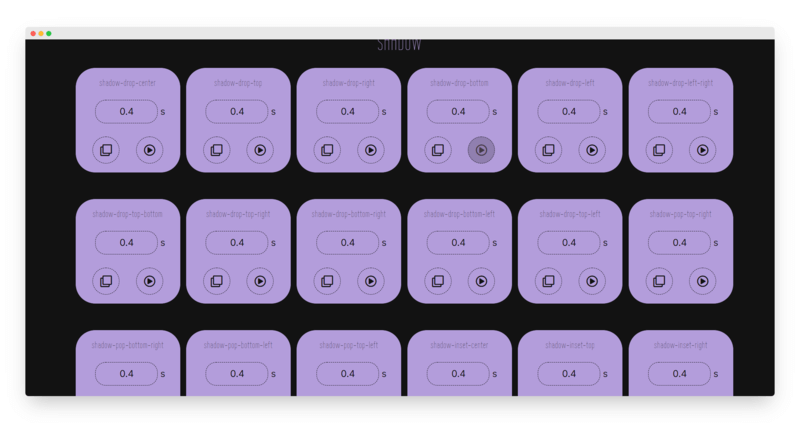
AnimatiSS 一个收藏优秀的 CSS 动画效果的网站,你可以无需码代码就能实现全部的 CSS 效果,直接复制就可以应用到 Web 项目里面。如何操作呢?单击【STYLES】按钮浏览 10 种不同的动画类型,你可以单击播放动画或者调整播放时长,制作完成后就可以直接单击复制按钮。你可以应用到网页中的文本、按钮、DIV 盒子、图像等等元素属性上面,一起来尝试下吧。
AnimatiSS官网
开发人员工具箱
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2022-06-08 23:23 星期三