Boss有话说
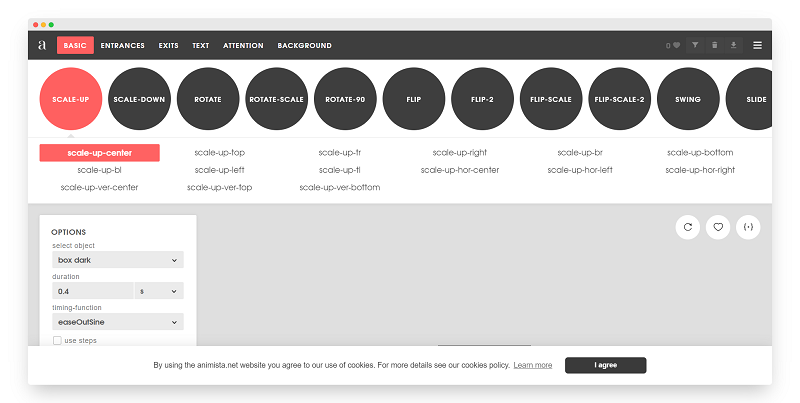
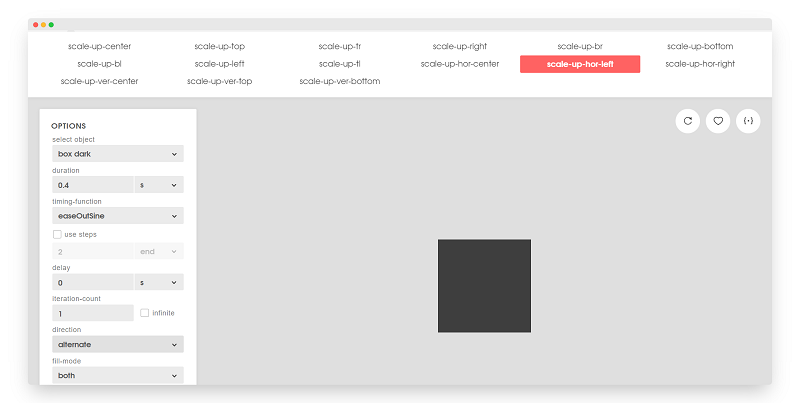
想要分辨出一个效果生硬的动画和恰到好处的动画之间的区别是很容易的。但是我们在手动调整动画的关键帧或过渡是相当耗时的。那么 Animista 提供了一个动画生成和转场效果库,你可以开箱即用。有很多预设常见的 CSS 动画效果,比如文本放大,按钮动作和背景效果等等。一旦你生成了一个动画效果,你就可以复制粘贴该动画的 CSS 片段,以及由 Autoprefixer 生成的代码,应用到你的网页项目或者应用里面,让您的用户体验变得更加如鱼得水。
CSS Wand 提供了悬停和加载动画,但你也可以使用 Ladda 动画(内置加载指示器的按钮)和 Eric Spinners (与 Vue.js 集成)。也许你还想用 Boop!为悬停过渡添加一个异想天开的效果。PS:记住用伪元素进行缩放,建议减少复杂的动画运动,让用户体验更加舒适。
Animista官网
前端必备工具
Animate.CSS 动画 | 前端开发人员 CSS 动画 CSS 动画库
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2022-01-31 00:20 星期一