Boss有话说
有时候看到国外不少网页模板,部分光影效果非常真实自然,一直以为是 JS 效果,直到发现这个在线制作阴影效果的神器之后,其实简单的 CSS 代码就可以实现了,今天 Boss 分享这个可视化创建 CSS 阴影效果的网站给您。
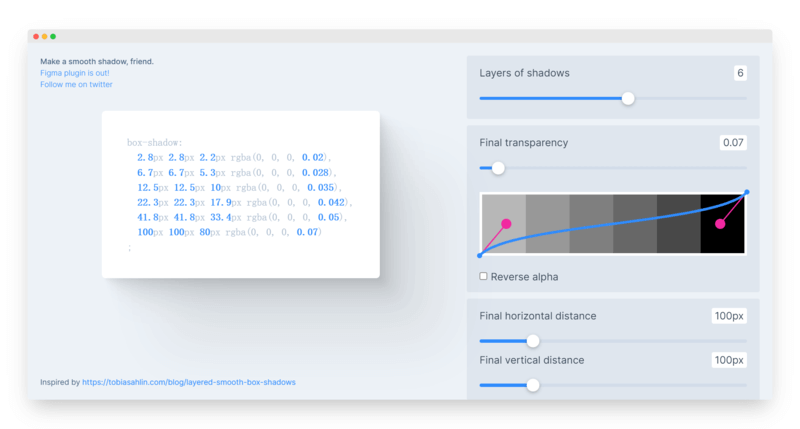
Box Shadows 通过手动调整 CSS 盒子的阴影就可生成真实质感的光影效果,我们知道很多时候调整阴影参数数值,很难做到非常自然的光影效果,如果你是网站开发人员,想要创建一个真正的阴影盒子,可能需要花费大量的时间测试,还不一定能够把光影效果细节之处表现出来,因为让一个物体产生阴影,需要考虑轮廓模糊、偏移、颜色、扩展等等,那么 Box Shadows 可视化操作界面,简单调节阴影图层、透明度、渐变反向阿尔法、模糊等等,简单来说,就是不懂 CSS 样式的设计也能创建真实自然的光滑的阴影了,制作完成后直接复制 CSS 代码粘贴到 Style 里面。
Box Shadows官网
在线设计神器
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2022-03-11 22:31 星期五