Boss有话说
插图工具在当今的 Web 设计师、图形设计师和动画设计师中都是热门搜索的话题,有趣的插图可以轻松地将无聊的产品,概念化或故事化变成吸引用户注意力的事物。问题是“您需要成为专业的插画师才能提供吸引人的东西”吗?好吧,答案是“并不是真的”。由于插图工具和资源的多样性,任何设计师都可以开始从事此类项目。
意识到这一点,Boss设计 整理了一个列表,其中包含非常有用的 Web 设计插图工具,您可以立即使用这些工具来设计出色的项目吧。
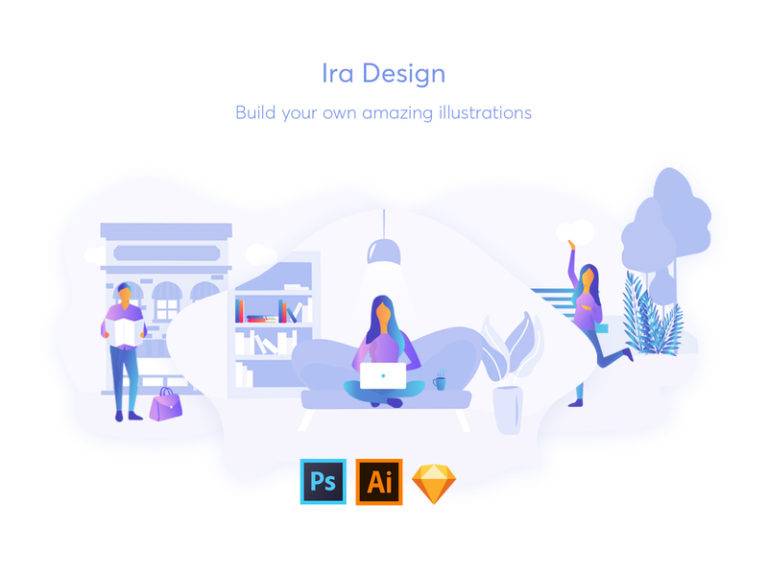
1. Ira Design
Ira Design 是由 Creative Tim 开发的免费开放源代码插图工具,可帮助设计师使用令人惊喜的渐变色和手绘草图组件来制作自己的精美插图。
一款主打渐变色风格的手绘插画素材,支持免费可商用下载设计素材,提供 5 种渐变色彩,可针对人物、物品、背景进行随意搭配。提供一键下载 PNG 和 SVG 格式插画,尽管的使用到你的设计项目中,不管是 UI 设计还是网页设计都适合。
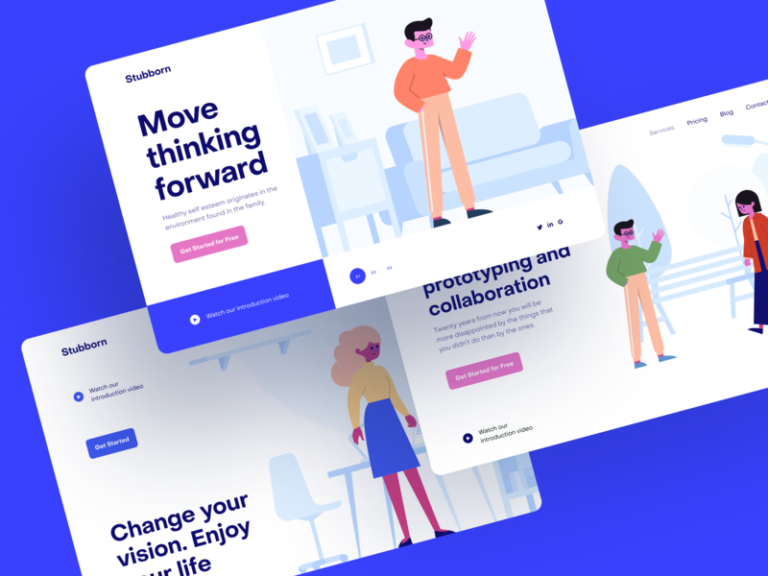
2.Stubborn Generator
一个可免费下载扁平元素,自己进行拼接的插画网站。网站提供的下载包,可以兼容 Sketch、Figma 和 Ai,提供 PNG 和 SVG 两种类型的文件,可以按照自己的需求进行选择,是直接使用,还是加入自己的个性设计再使用。
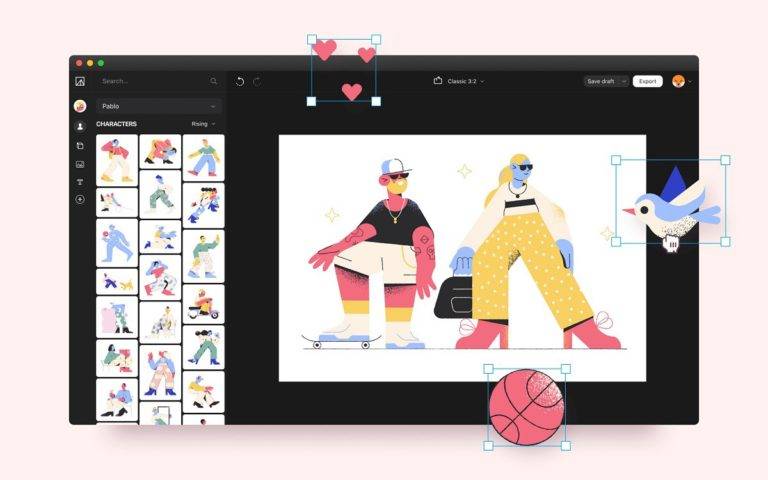
3. Vector Illustration Creator
Vector Illustration Creator 是无需设计团队合作即可创建插图的免费工具。
网站内含 3000 多个素材组件,设计师可根据喜好随意搭配,自由创作空间出个性化的设计作品,最后创作成果也是免费可商用的(免费使用的条件是要添加一个 icons8 官方链接),可下载为 PNG 和 SVG (需付费)两种格式。
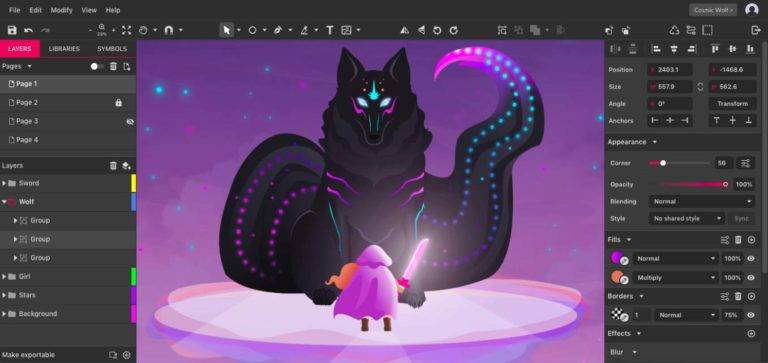
4. Gravit设计器
Gravit Designer 是为设计师提供的功能全面的矢量图形设计解决方案。该程序提供了一组功能强大的工具,可帮助用户在设计精美而详细的矢量图像时释放出真正的创造力。它适用于:网站,图标,UI 设计,演示文稿或社交媒体,市场营销材料。
功能全面丰富,内置多种实用的设计工具和 50 多个预设文档尺寸可供选择,支持导出 PDF,PNG,JPEG 和 SVG 等格式文件,软件操作更加高效灵活,图形移动定位准确,能够帮助用户更好的晚上矢量图形设计。
5.Smash Illustration
Smash Illustration 是一个非常不错的免费插图构造函数,它提供了250多个插图,可帮助您创建独特的场景。
一套高质量的商务矢量插画集,适合在 Web 和 UI 设计中使用,它拥有 250 多个对象和角色以及 20 多个独特的场景组件,可以一键下载 Sketch、Figma、PNG、SVG 多种格式文件,并且完全免费可商用!
所有插图均为矢量和可自定义。另外,您可以将它们与 Sketch 和 Figma 一起使用。
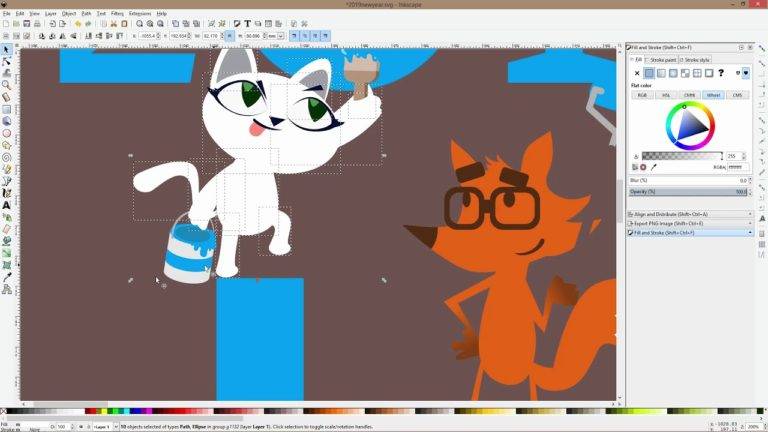
6.Inkscape
Inkscape是类似于Adobe Illustrator,Corel Draw,Freehand 或 Xara X 的开源矢量图形编辑器。Inkscape的与众不同之处在于,它使用可缩放矢量图形(SVG)(基于 XML 的开放式 W3C 标准)作为本机格式。
如果您不熟悉矢量图形的创建过程,可能会感到与众不同,但是您会很快对 Inkscape 的灵活性和强大功能感到满意。对于需要高可伸缩性的 LOGO,插图和艺术品,矢量设计通常是首选的图像创建方法。Inkscape 可以将您带到这一阶段,成为最终的专业级设计格式,可以在 Web 上或以物理形式发布。
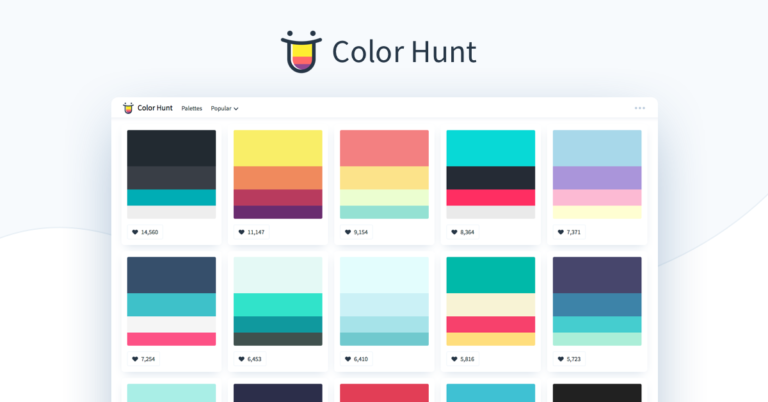
7.Color Hunt
Color Hunt 是一个免费开放的平台,可通过数千种精选的时尚调色板搭配色彩。
此外,它们还有一个有用的 Chrome 扩展程序,可在每个选项卡中提供颜色灵感,使设计人员更轻松地更快地交付其项目。
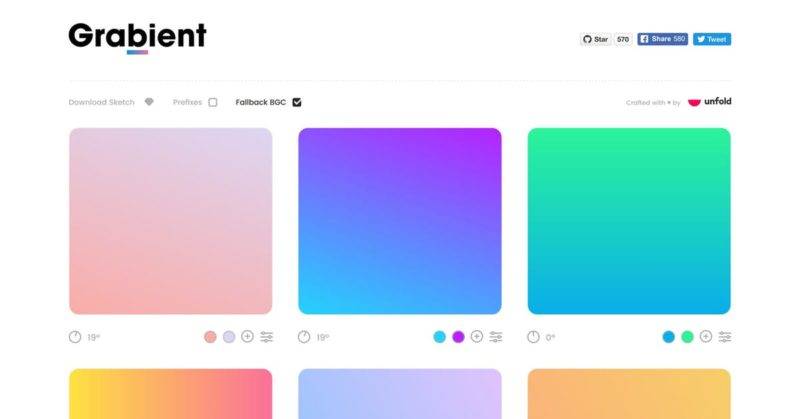
8. Grabient
Grabient 是用于生成 Web 渐变的美观且非常简单的 UI 工具。
9.Krita
Krita 是一个专业的免费开放源代码绘画程序。它是由希望为所有人提供价格实惠的艺术工具的艺术家制作的。
- 概念艺术
- 质感和哑光画家
- 插图和漫画
10. Vivid.js
Vivid.js 对设计人员来说是一个非常有用的工具,它附带了随时可以使用的免费和开源SVG图标包JavaScript库。
功能列表:
- 可以轻松使用图标,并且可以使用
data-vi属性自定义图标的大小以及颜色 - Vivid.js 具有超过 90 像素的像素,可手工制作,随时可用。
- Vivid.js 是超轻量级的,缩小版本仅相当于原始 SVG 图标的一半大小。
目前为止就这样了!我们希望这个免费的插图工具将帮助您找到灵感并开始做很棒的设计。
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2020-05-18 23:23 星期一