Boss有话说
有没有想过为什么你的网页设计缺少一些深度元素?如果让用户体验更加舒服,停留时间更长呢?不如添加具有现代感的 CSS 阴影特效吧,特别是像按钮或者卡片这样的模块。
如果自己敲 CSS 代码创建阴影效果,可能需要很大的耐心和精力。那么 Boss 推荐几款优秀的在新生成 CSS 阴影效果的神器给你哦。
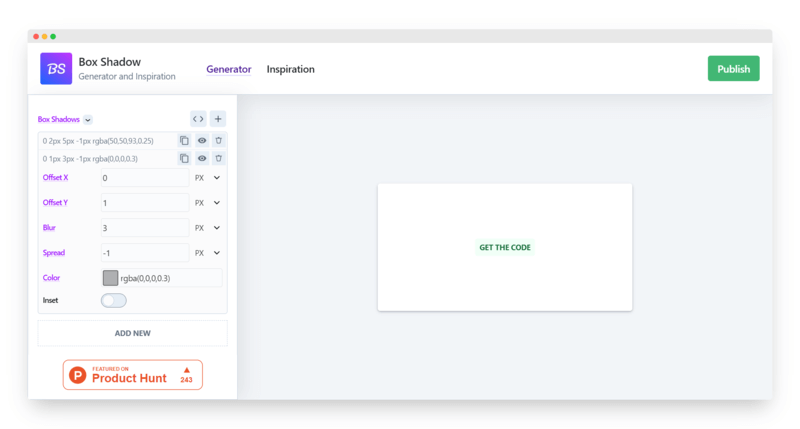
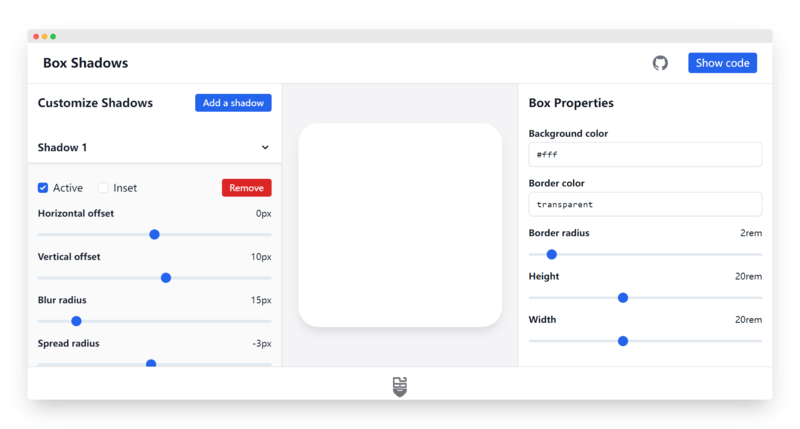
Box-shadov.dev
简单干净的 UI 界面,通过滑动设置轻松完成好看的 CSS 阴影效果。
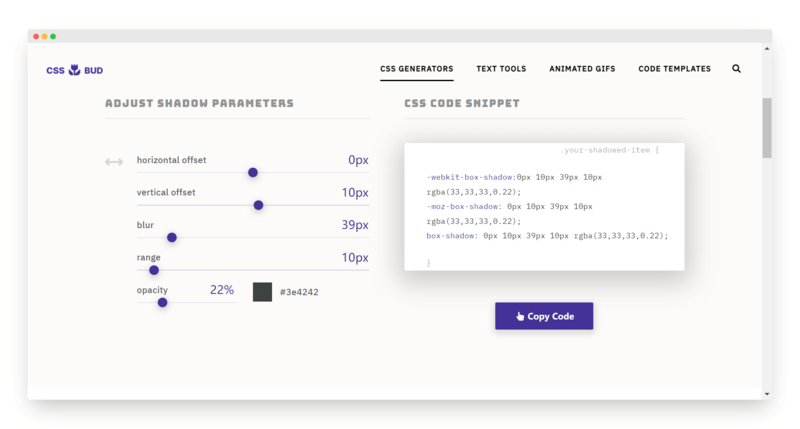
CSSBud
传送门:https://cssbud.com/css-generator/css-box-shadow-generator/
一个让你创建阴影的生成器,通过在预览区生成代码。
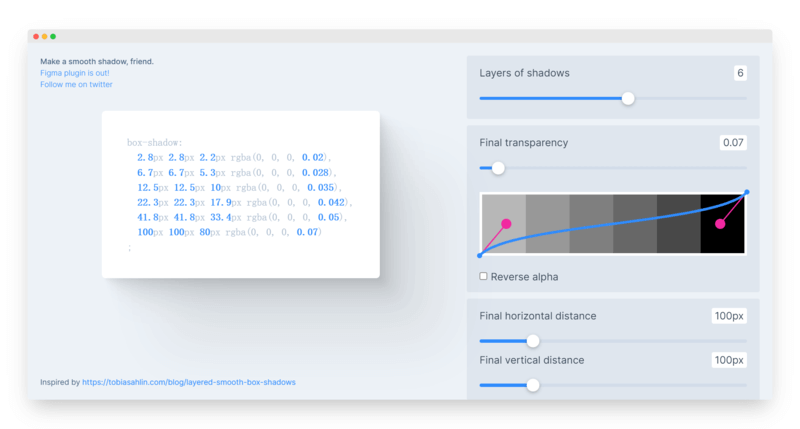
Shadows Brumm
一个更高级的阴影生成器,允许你控制阴影的层数、透明度、强度、距离等。
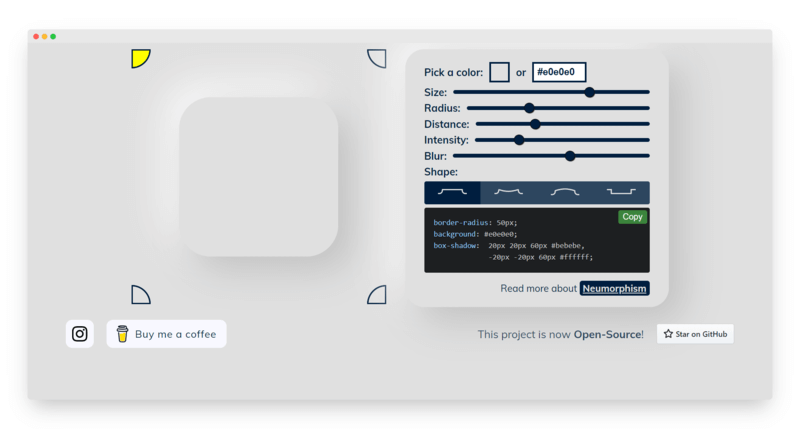
Neumorphism
对于那些喜欢基于新拟物设计的朋友来说,这个生成器非常适合你。时尚现在的用户界面操作同样简单。
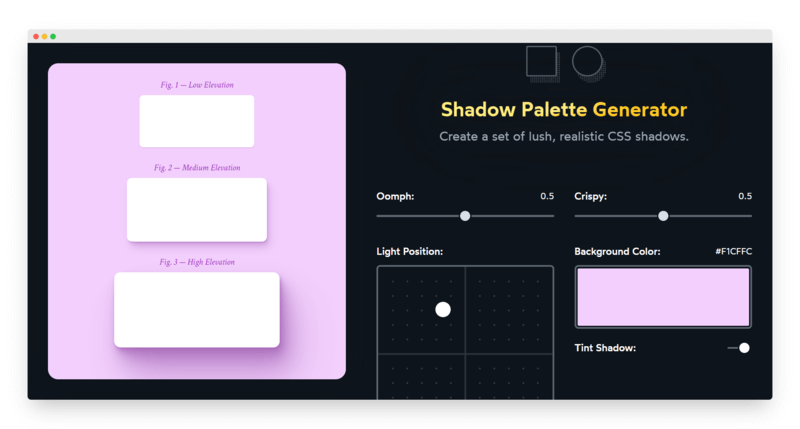
Shadow Palette
具有现代用户界面的高级阴影生成器。由号称最牛 CSS 大神 Josh W.Comeau 创建的阴影效果神器。
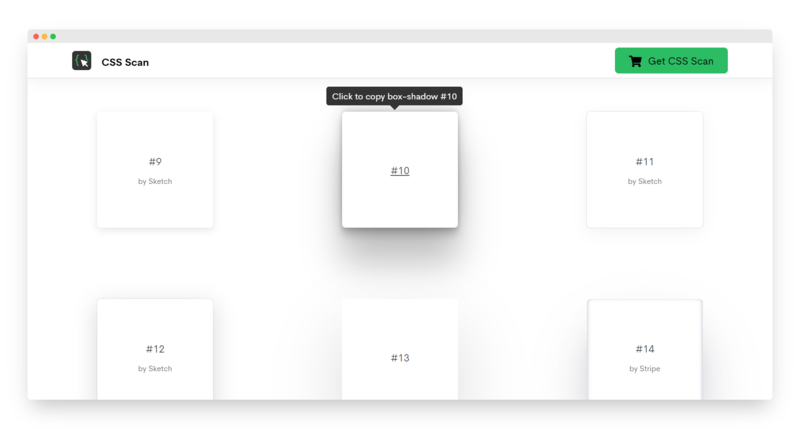
Shadow Examples
如果你不喜欢阴影效果生成器,那么这里还有一个预定义阴影的效果库。只要挑选你喜欢的,单击案例后代码就会被自动复制。
Box-shadow.art
与前一个类似,提供了大量的阴影效果预设案例。不同的是如果你对某个案例设计效果不喜欢,可以进一步自行调整定制。
希望能帮助和激励前端开发人员,同时节省时间,把剩下了的时间去做更有意义的创作创新!
免费CSS生成器
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2022-03-12 22:54 星期六