Boss有话说
虽然每个人对色彩定义都不一样,特别是设计师对于颜色搭配非常有独特的眼光,有的小伙伴仍然对配色一脸蒙圈,那么如何更好的配色?特别是渐变配色更加难上加难,总是感觉自己搭配的颜色不够舒服和视觉冲击,平平淡淡的配色,让设计作品变得黯淡,甚至影响整个设计风格、甚至品牌,那么渐变色如何搭配呢?不让看看 Boss 给你分享的优秀渐变色配色方案吧。
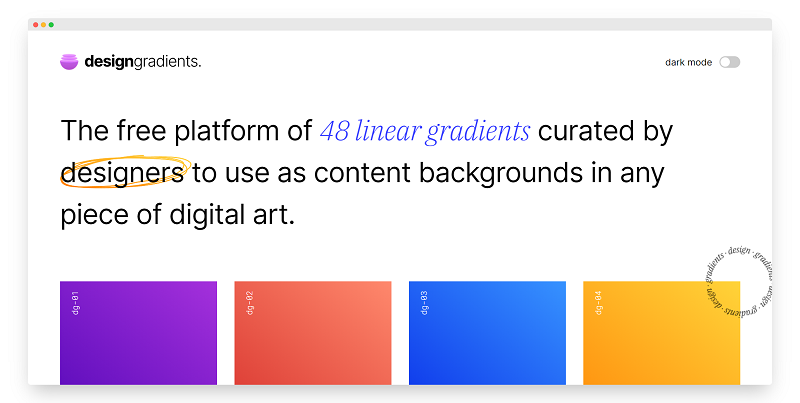
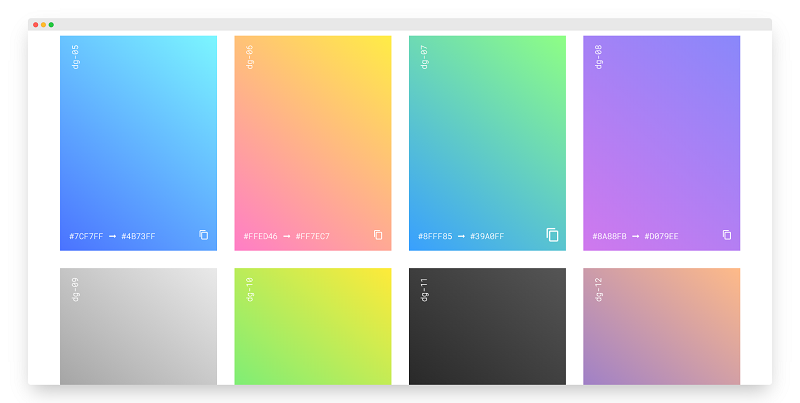
Design Gradients 让人惊艳的渐变色背景样式,收集了 48 款优秀的 Web 渐变色配色方案,专为网页设计师和 UI 设计师准备的渐变色配色网站,如果你是平面设计师也可以参考,每一种渐变色都是经过无数设计师的经验和考究,有鲜艳的渐变色、也有可爱的糖果色、也有科技感的渐变色、国际范的渐变色等等,单击渐变色就可以复制渐变色代码,直接应用到你的网页或者 UI 设计,你会喜欢这样的配色方案吗?
Design Gradients官网
在线配色工具
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2022-01-08 00:16 星期六