很多时候我们需要使用到钢笔工具来设计UI图标,今天教大家通过ps中的钢笔工具、圆角矩形工具和矩形工具等工具设计精美罗盘指针图标UI图标设计教程。您还将学习如何组合基本形状以创建更复杂的形状。最后,您将看到如何在图标上添加长长的阴影。让我们开始设计精美罗盘指针图标UI图标设计教程吧。

1. 准备画布
第1步
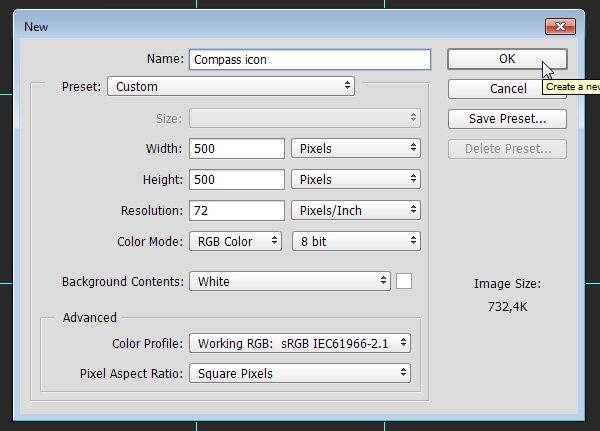
在Photoshop中制作一个新文件(File> New)。将其尺寸设置为500像素×500像素。

第2步
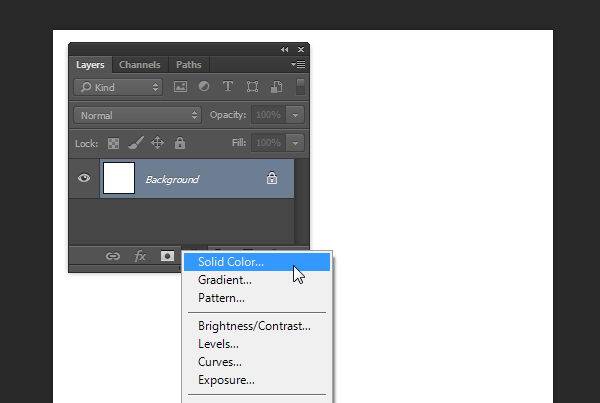
单击“ 图层”面板下部的“ 添加调整图层”图标。选择白色。

第3步
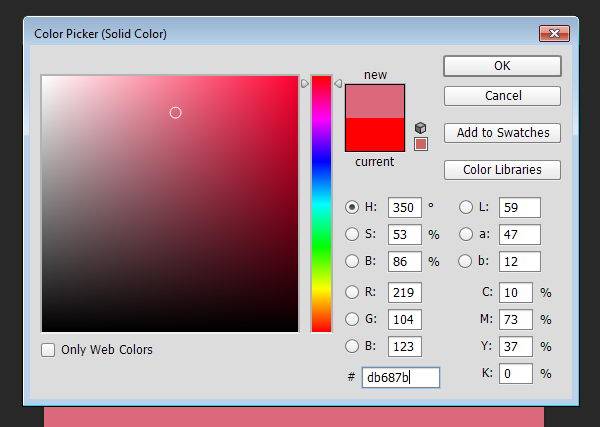
选择浅红色(#db687b)作为颜色。

第4步
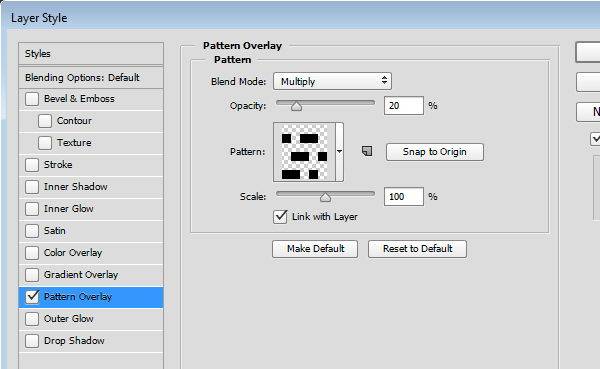
双击纯色图层,然后激活图案覆盖。使用PSDfreemium中的 免费像素模式。设置其模式为正片叠低透明度 20% 。

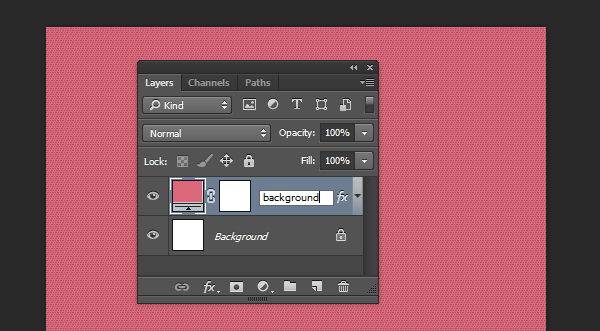
第5步
将其图层名称更改为background。我建议重命名每个图层,以帮助您识别该图层的功能。

2. 设计底座
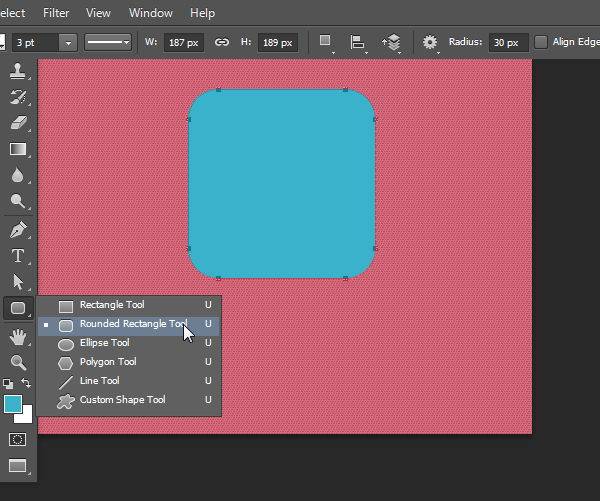
第一步
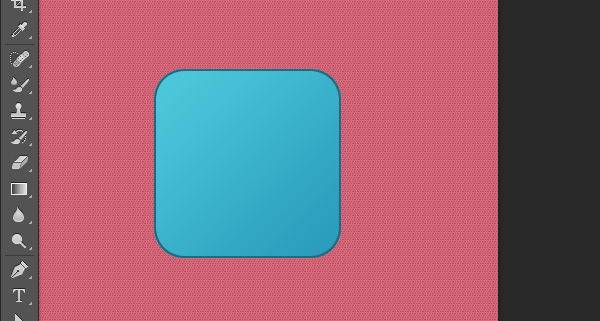
首先,我们要构建图标的基础。将前景色设置为#3ab2cb。激活“ 圆角矩形”工具,并将其“ 半径”设置为30 px。按住Shift并单击并拖动以绘制一个圆角矩形。

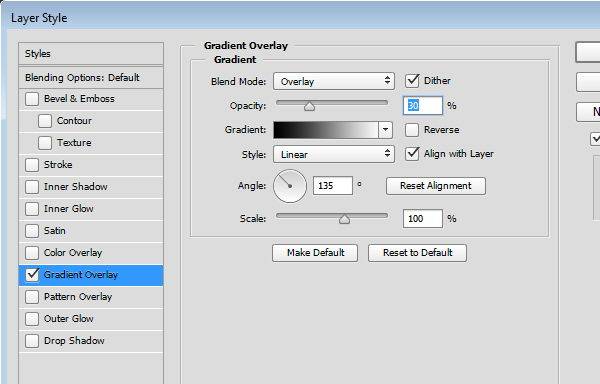
第2步
双击形状并激活“ 渐变叠加”。选择白色到黑色的渐变。降低不透明度与混合模式覆盖。


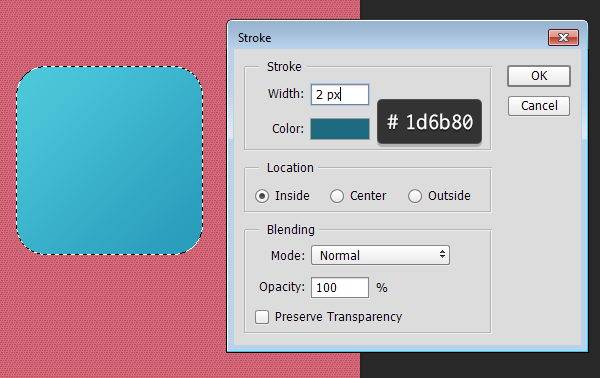
第3步
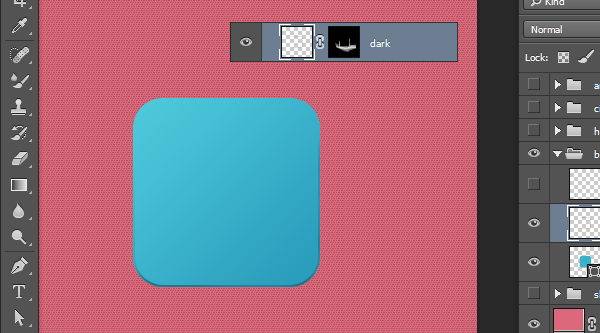
新建一个图层并将其放置在图标库上方。控件- 单击基础层以根据其形状进行新选择。右键单击并选择描边。在“ 笔触”对话框中,选择一个宽度为2px的深蓝色(#1d6b80)。


第4步
在描边图层上添加一个图层蒙版,并用黑色填充它。将其下半部分涂上白色以露出笔触。

第5步
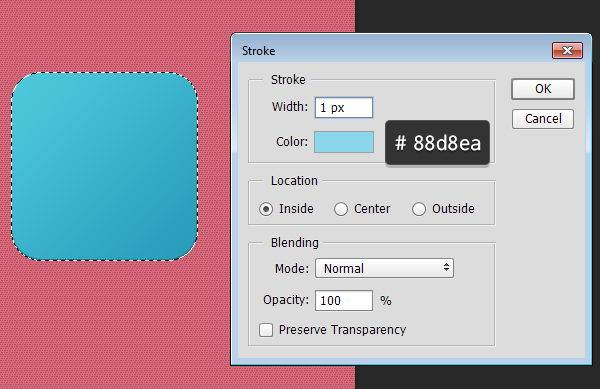
重复以前的形状,然后在新图层上添加另一条描边线。这次,使用宽度为1 px的浅蓝色。

第6步
添加一个图层蒙版,然后用黑色填充以隐藏笔触。油漆上部以露出一些描边线。顶部的浅色笔划与底部的深色笔划相结合,将为基础添加3D效果。

3.绘制形状
第1步
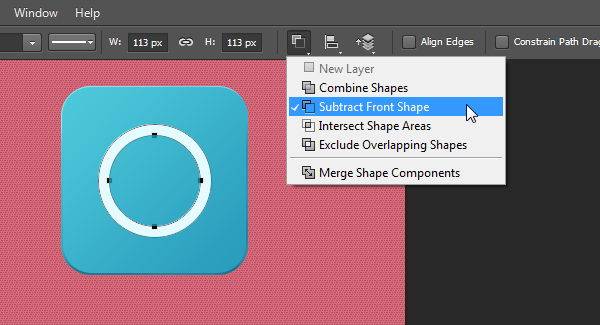
绘制圆形,然后使用路径模式“ 减去前部形状”在其中添加较小的圆形。我们现在应该具有环形形状。对于其颜色,将其设置为白色(#e4ffff)。

第2步
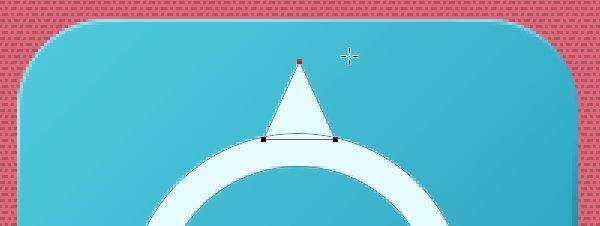
在环形上方添加一个三角形路径。将其模式设置为Combine Shapes。

第3步
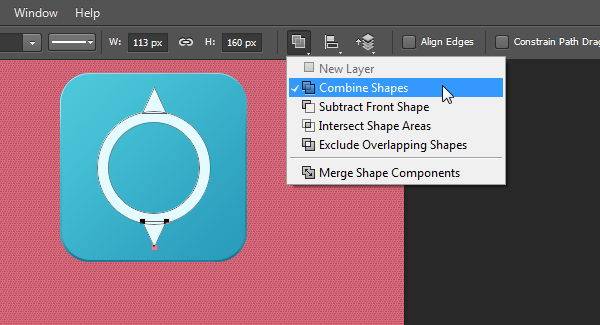
在其下部添加另一个三角形。


第4步
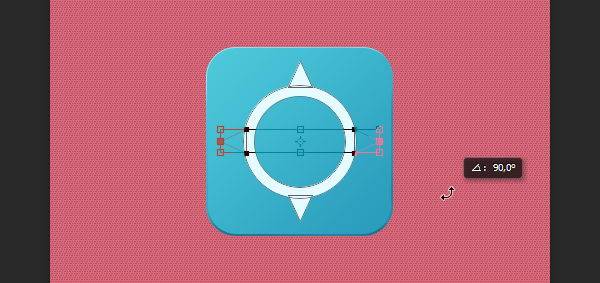
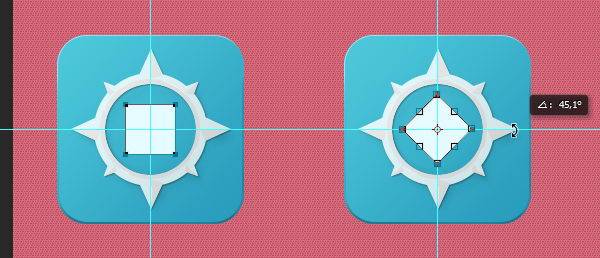
复制两个三角形。将它们旋转90°。

现在,我们有了一个指向四个方向的三角形。

第5步
重复该过程。这次添加较小的三角形。将它们旋转45°。


第6步
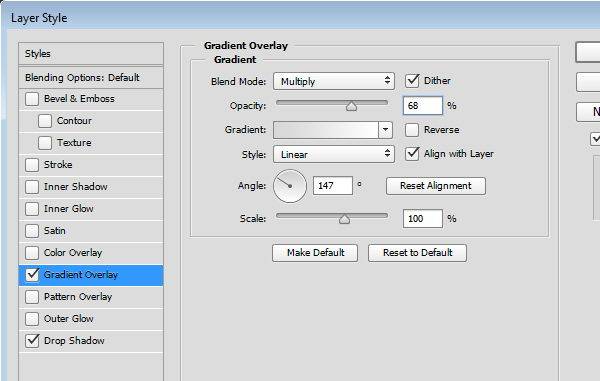
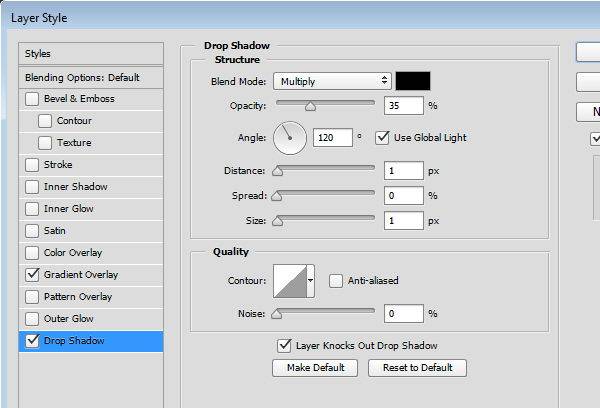
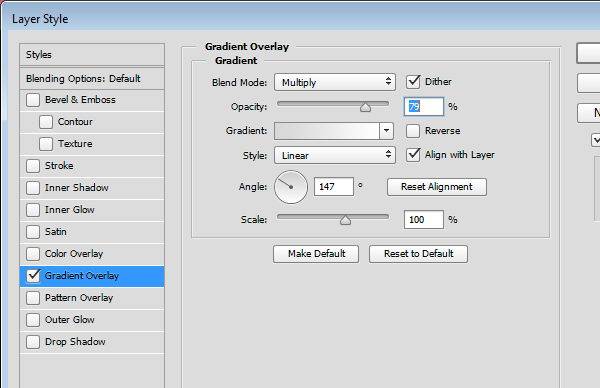
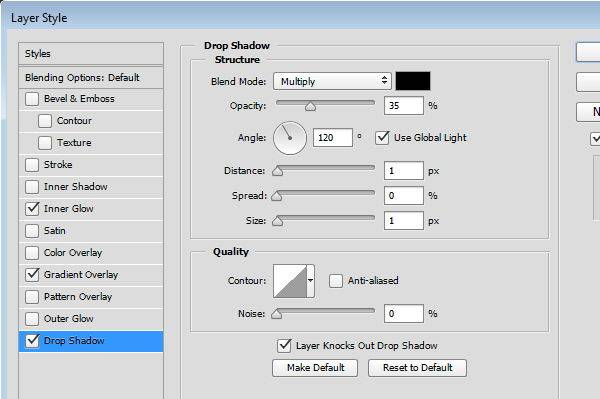
双击图层形状,然后添加“ 渐变叠加”和“ 阴影”。请参阅以下屏幕截图了解其设置。


第7步
在先前形状的顶部添加一个较小的环形形状。将其颜色设置为#eaeded。


第8步
添加一个覆盖指南针形状中一半点的半三角形形状。

继续添加另一个覆盖其他点的半三角形。这种形状会造成罗盘形状被挤压而不是平坦的幻觉。

第9步
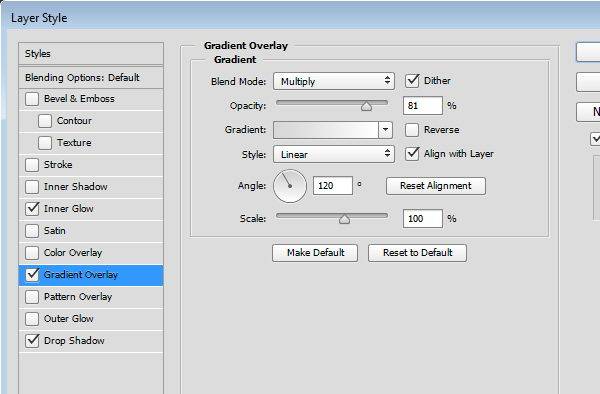
双击形状,然后选择 渐变叠加。

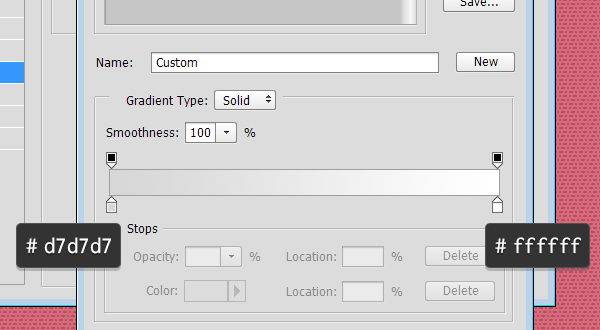
对于渐变,将其样式设置为线性,颜色从灰色(#d7d7d7)变为白色(#ffffff)。


第10步
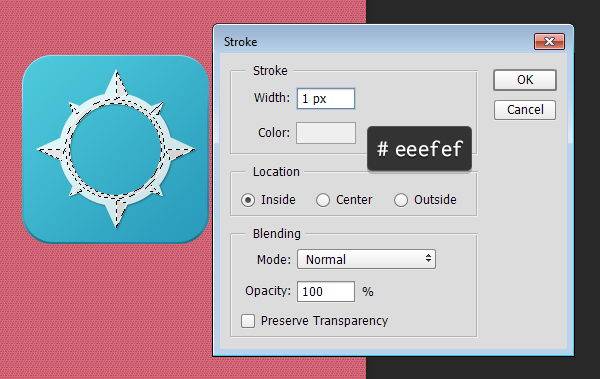
添加一个新层,并确保将其放置在所有其他层之上。控制- 单击 我们刚才制作的形状。我们将根据其形状进行新选择。右键单击并选择描边。将“ 宽度”设置为1 px,位置:内部,颜色为#eeefef。

这将为您提供沿形状的细线。

第11步
将图层蒙版添加到图层形状,并用黑色填充。用白色绘制描边的某些部分以显示它们。

第12步
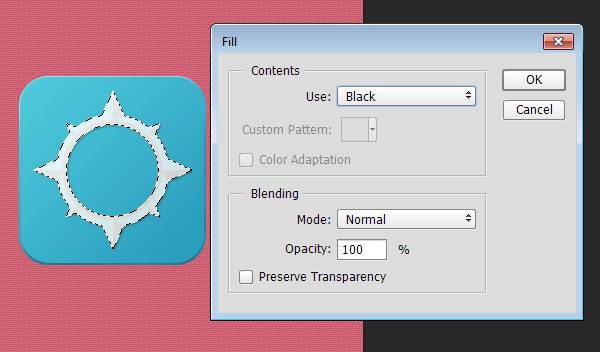
通过在阴影下面添加阴影,使形状显得逼真。添加一个新层并将其放置在指南针形状下。 按住Control 键并单击罗盘形状图层,以根据其形状进行新选择。单击编辑>填充。将内容设置为黑色,然后单击确定以黑色填充选择。

第13步
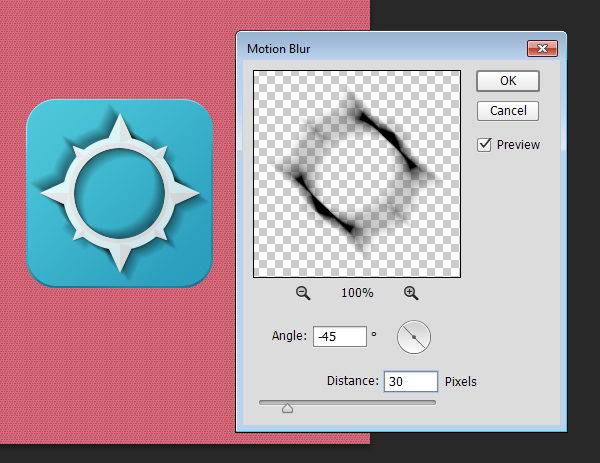
使用Control - D删除选择 。单击过滤器>模糊>运动模糊。将其角度设置为-45°。

第14步
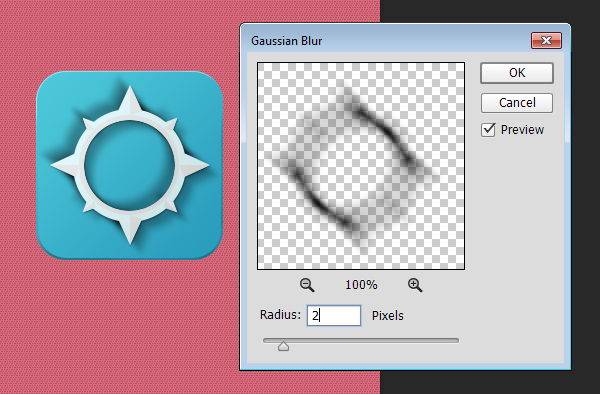
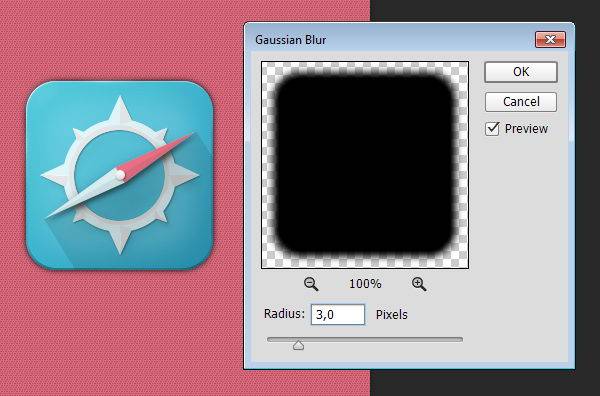
使用高斯模糊滤镜柔化阴影 。单击滤镜>模糊>高斯模糊。

第15步
目前,这不是我们想要的影子。要解决此问题,请在图层上添加一个图层蒙版,然后在阴影的左上角绘制不需要的阴影。我们只需要形状右侧的阴影。请参阅下图以供参考。确保还减少其图层不透明度 以使阴影微妙。


第16步
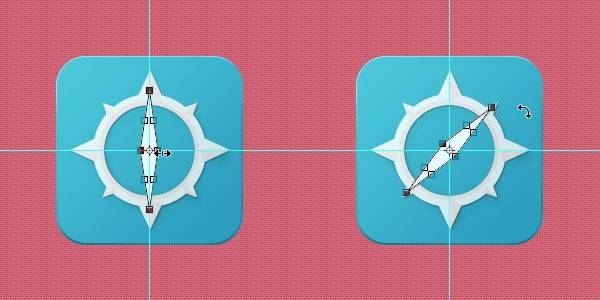
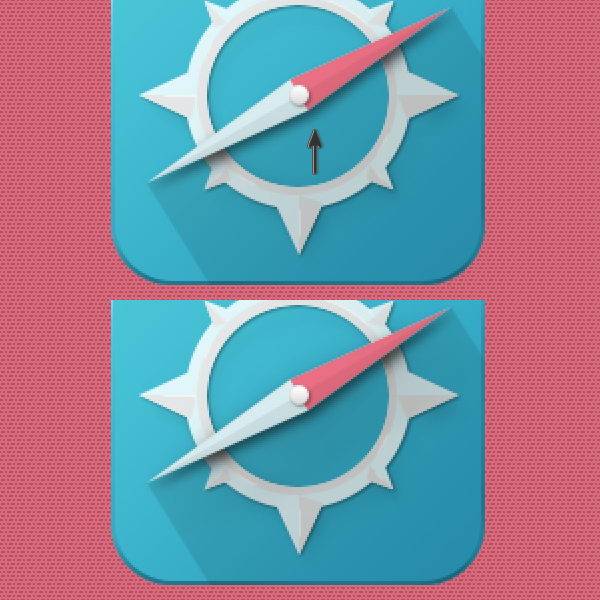
让我们在指南针形状的中心添加一个箭头。首先添加一个矩形,然后应用变换(Control - T)。首先,将其旋转45°。第二,挤压它的角直到我们变成箭头形状。第三,再次旋转。


第17步
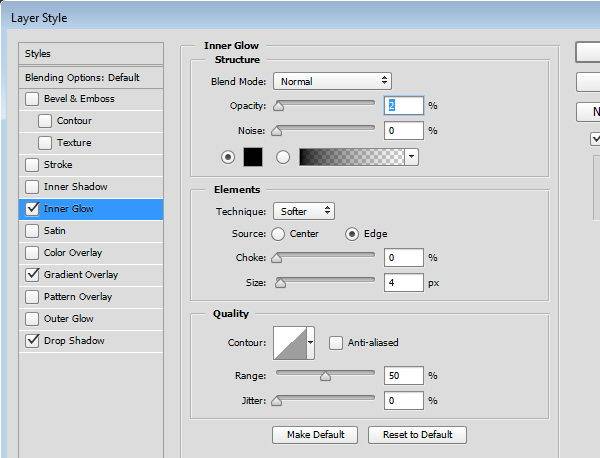
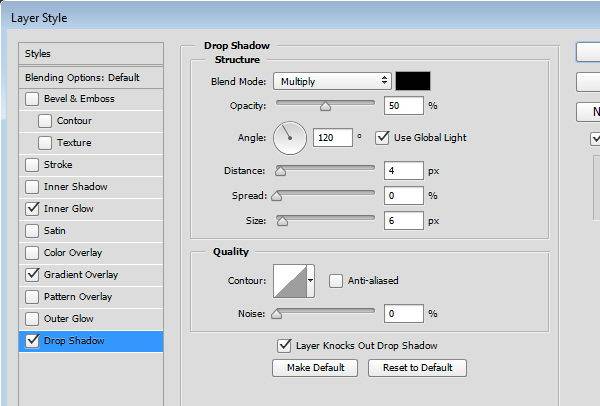
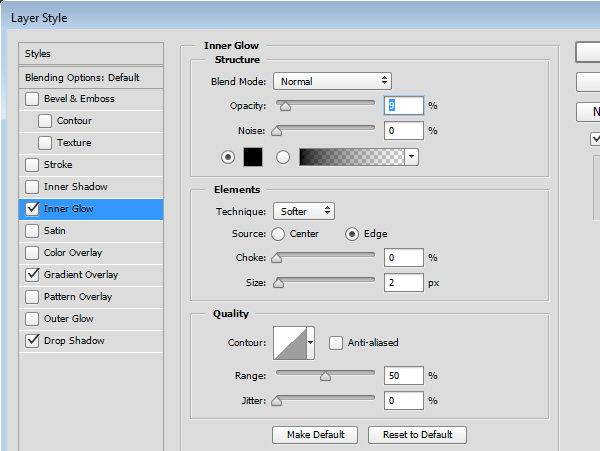
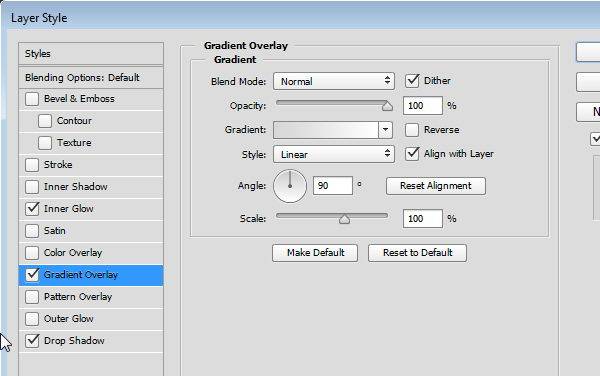
双击箭头形状,然后使用以下设置应用“ 内部发光”,“ 渐变叠加 ”和“ 阴影 ”。




第18步
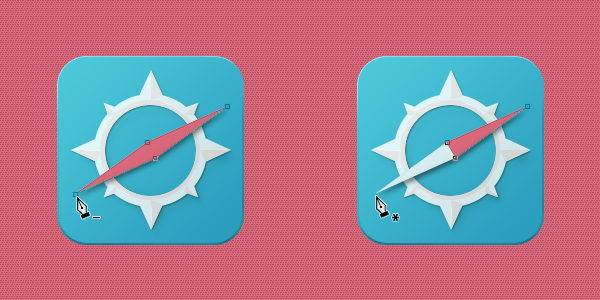
我们希望箭头颜色为半白色和半红色。为此,只需复制形状(Control - J),然后删除其图层样式。将其设置为Clipping Mask。用钢笔工具单击其底点将其 删除。

第19步
在箭头的中心添加一个小圆圈。双击它,然后应用“ 内部发光”,“ 渐变叠加 ”和“ 阴影”。




4.添加阴影
第1步
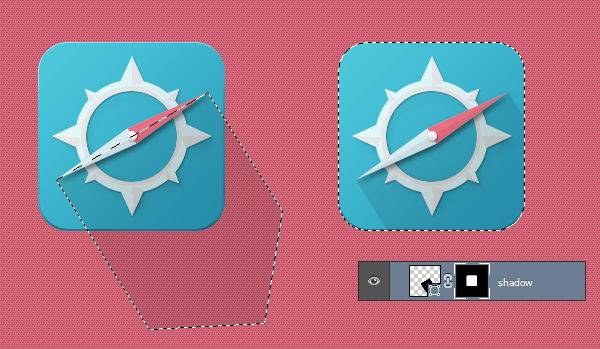
添加一个新层并将其放置在指南针形状及其箭头之间。使用多边形工具绘制一个多边形选择,如下所示 ,然后用黑色填充。将图层的不透明度降低到20%。 按住Control 键 并单击图标库,然后添加一个图层蒙版。现在,阴影只能在图标的底部看到。

第2步
为了增强指南针形状被拉伸的错觉,我们希望在其上添加更多阴影。在指南针形状及其箭头之间新建一个图层。在触摸罗盘形状的箭头阴影上涂成黑色。

第3步
在箭头后面添加另一层,然后添加另一个微妙的阴影。 以0%的硬度激活画笔工具,并将其不透明度设置为5%。在箭头后面绘阴影。

第4步
添加一个新层。这次将高亮添加到图标。在图标的角上漆成白色。降低其层不透明度。

重复此步骤,在图标的其他部分上绘制高光,直到看起来不太平坦为止。

第5步
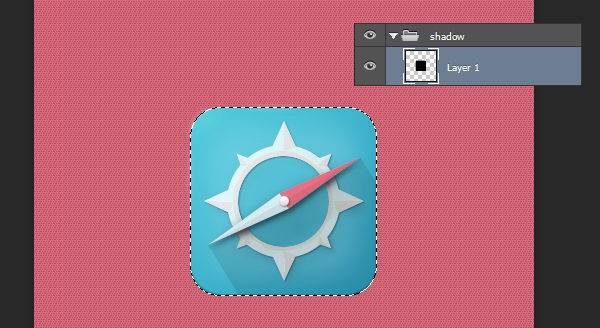
现在,让我们在图标的底部添加阴影。在基础层下面新建一个层。 控制- 单击 基础层,然后用黑色填充选择。

第6步
点击 Control - D删除选择。通过应用高斯模糊来柔化阴影。

第7步
如果您对结果不满意并且想要更深的阴影,则可以通过单击Control - J复制 阴影。如果发现它太暗,可以通过降低其不透明度来调低它的亮度。

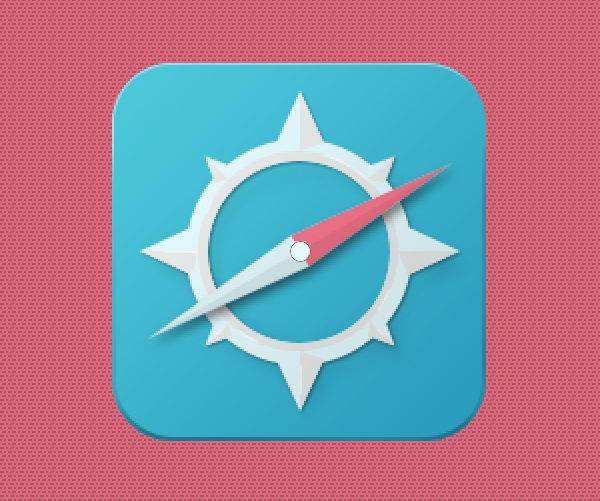
最后结果
下面就是今天UI图标设计教程中制作的精美罗盘指针图标。如果想要了解更多有关UI设计教程的请关注Boss设计,以上就是精美罗盘指针图标UI图标设计教程。

本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2020-06-15 23:37 星期一