Boss有话说
如何让你的网站或者应用程序的动画效果更舒服流畅呢?我们在使用 Mac 系统或者 Windows 系统、玩手机等等场景都会发现界面切换或者元素切换非常的舒服好看,其实多亏了开发人员给元素赋予生动的动画效果,不然你会发现没有动画效果,特别生硬,并且影响使用体验,今天 Boss 分享一款前端开发人员必备动画效果神器。
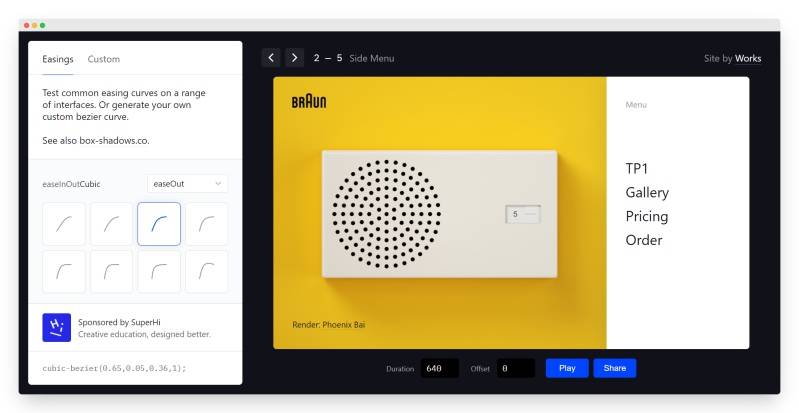
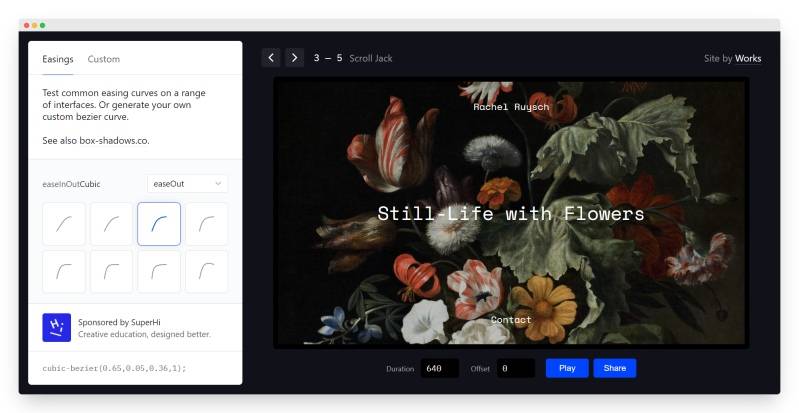
Easing 提供了多种让人放松舒适的动画效果曲线,比如缓慢进出、缓慢进入、缓慢退出三种模式,每一种模式都要六到八种的曲线风格,在选择好曲线风格后右边可以开始展示效果,特别适合轮播广告图、菜单、滚动背景、提示等等,制作完成后直接将代码复制到你的设计项目当中,让你的项目充满生机,你不妨试试吧。
Easing 官网
开发人员工具箱
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2021-07-09 23:51 星期五