Boss设计推荐
如果你是网页开发人员,经常会看到优秀的网站案例,那丝滑的体验效果而惊叹,而自己怎么敲代码都无法实现,还在为网站别扭的动画效果头疼吗?我们知道好看的交互动画效果,不只是华丽而是平滑和自然,让网页浏览者体验更加舒适,那么你可以通过 CSS 的 transition-timing-function 属性来控制动画效果,其实一个工具就能解决你的烦恼,今天 Boss 分享一个在线创作各式各样动画曲线效果的工具给你哦。
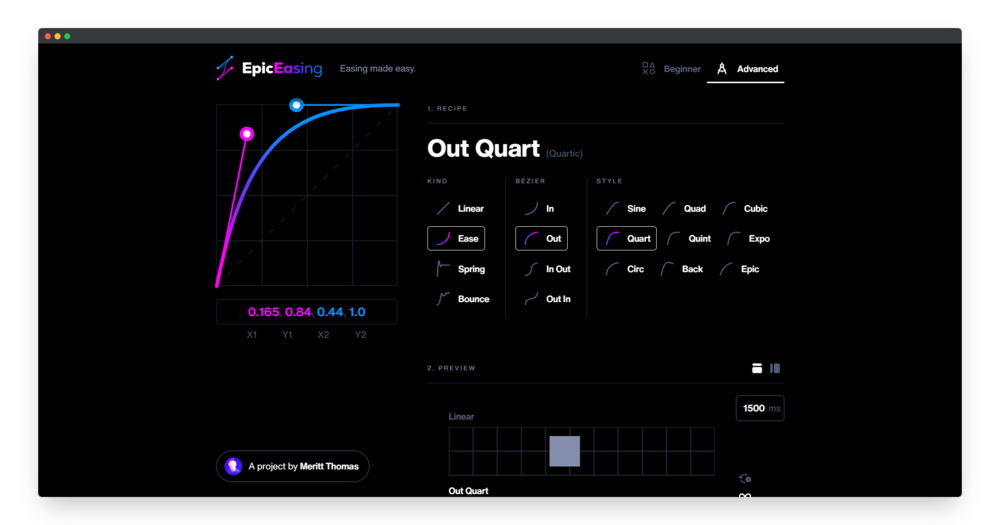
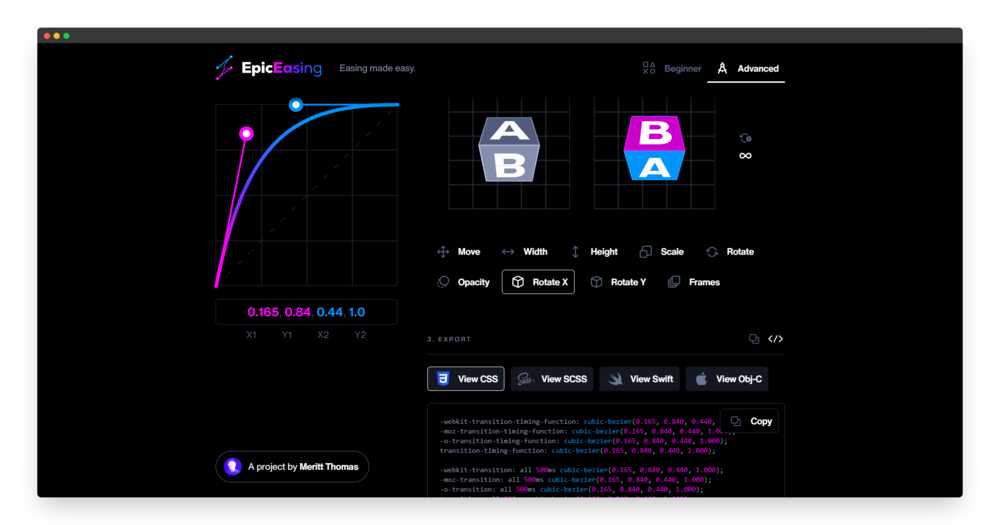
EpicEasing 一个轻松创建自然舒适的动画曲线效果工具,帮助你快速制作缓动、弹簧和弹跳动画。你可以使用预设的动画效果,或者自定义动画曲线、弹簧或弹跳,还可以实时导出 CSS、SCSS、Objective-C 和 Swift 代码。操作非常简单,只需调整动画类型,比如有缓动、弹簧和弹跳三种,还有动画参数,调整动画的曲线、持续时间、幅度、频率等等,创作完成后就可以复制动画代码应用到你的项目里面,希望能帮助网页开发人员更加省时省力创作出好看自然的动画效果哦。
EpicEasing网站
免费CSS工具
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2023-11-06 22:50 星期一