Boss设计推荐
前端开发需要掌握多种语言和工具,例如 HTML、CSS、JavaScript、框架、库、编辑器等,懂得挺多,但是有时候很苦逼,需要学习新的技术和工具,同时写出来的代码还要适应不同的浏览器和设备,解决各种各样的问题和 bug,还有甲方爸爸的各种新需求,怎么办?作为一个前端开发者,需要保持学习的动力,不断寻找一些能够激发灵感和提高的技能的资源。今天 Boss 分享一个让你大开眼界的优秀前端资源站。
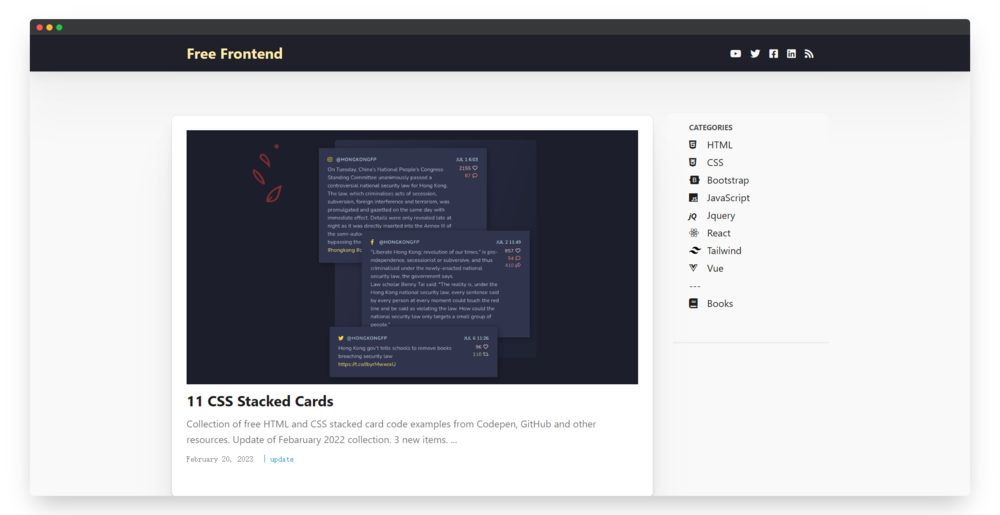
Freefrontend 收集整理了前端设计师必备的 Codepen 前端案例,包含各种各样的 HTML 和 CSS 代码示例,比如 CSS 卡片、表单、分隔符、按钮、个人资料卡片等等,除此之外还有更多的前端示例可以在 Freefrontend 上找到,目的是帮助前端开发者找到灵感和学习新前端技术,让前端开发学习不用的风格,同时提供丰富的案例模板,快速应用到设计项目里面,有需要的小伙伴赶紧来学习吧。
Freefrontend网址
前端设计资源
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2023-04-04 00:00 星期二