Boss有话说
国外由很多优秀的图标库,不管是那种风格类型,每一个图标库都有自定义使用方法,但是如果想要混合使用多种图库到网站上,那无疑给网站访问加载增加了很多负担,那么如何将图标集合在一起使用呢?除了 iconfont(阿里图标库),最近 Boss 发现一个比较不错的图标库,涵盖的图标类型和数量非常多,值得推荐使用。
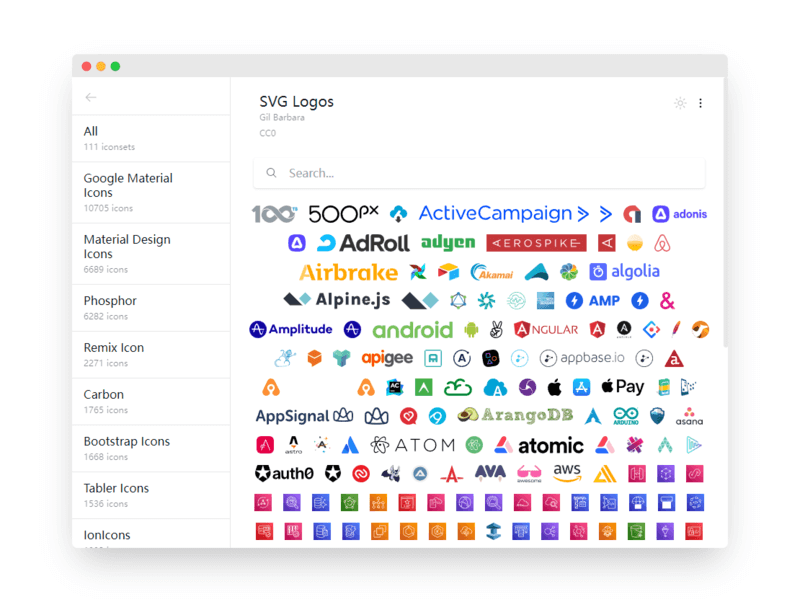
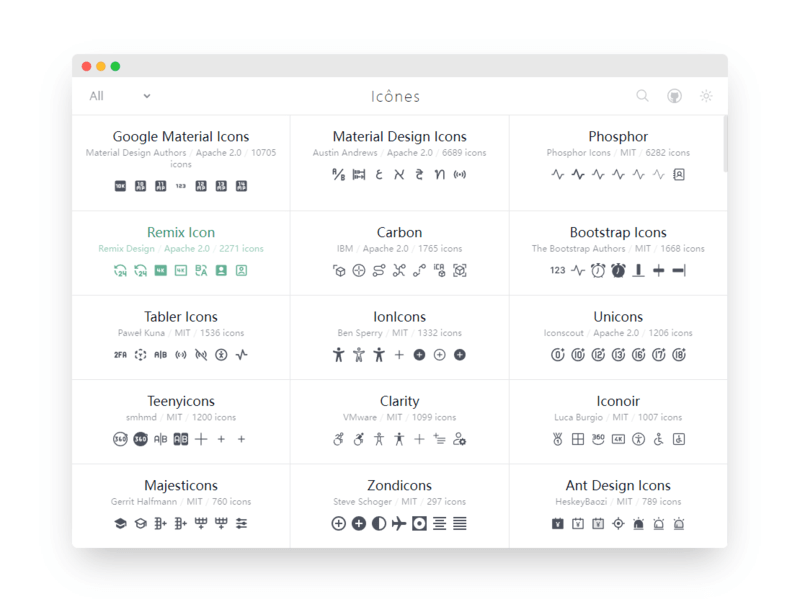
icones 一个收藏了 100+ 款免费图标库,并且矢量图标的数量已经超过 100000 个,由 Iconify 提供了图标框架,你可以混合使用上面所有的图标,各式各样的图标库,以及单色、多彩图标类型都有。无论哪款图标集合使用相同的代码即可,应用到网页设计、应用程序等等,或者下载 SVG、Vue、React 等等方式,最简便的方法就是直接引用 CSS 代码,不懂都可以看说明文档操作哦,值得网页设计师和开发人员使用。
icones官网
免费图标素材
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2022-03-06 23:17 星期日