Boss有话说
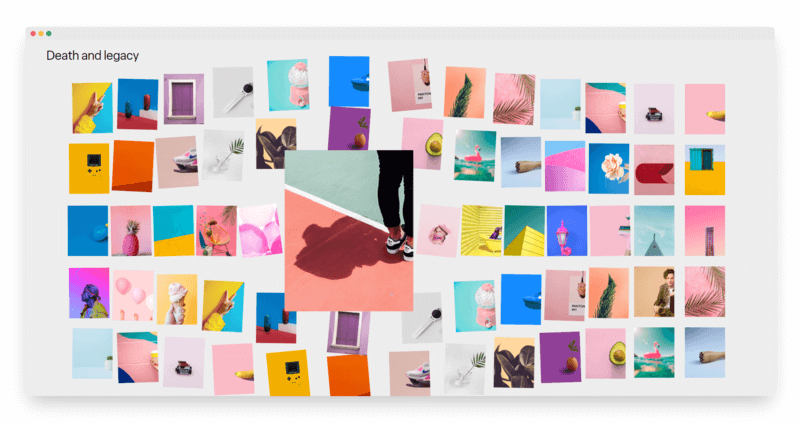
今天分享一个网页设计创意动画效果,非常有趣!由 Alex Frison da Isla 创作精彩绝伦的动画效果,这个效果可谓是一个伟大的网页设计灵感,原理很简单:当你单击网格中任意一张图片时候,图片自动膨胀,周围的网格图片自动“make way(让路)”,向四周平滑的移动。这种效果犹如水滴到湖面,四周溅起小漩涡,让用户感受到前所未有视觉体验。
Make Way Grid Effect 翻译过来是让路的网格效果,直译实在是别扭,Boss 理解这种动画效果,如手指用力按皮肤,收缩自如而赋予弹性,更像是 Q 弹网格效果,对于网页设计和编程人员来说这个效果值得深入学习,可能是未来网页风格趋势哦。
视频演示:
Make Way Grid Effect
网页设计工具
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2022-07-06 22:10 星期三