Boss有话说
如何构建真实好看的 CSS 阴影效果呢?如果你对 CSS 代码不熟练,那么制作阴影效果肯定很头条,那么如果有一个工具可以自由灵活的调整阴影参数,并且生成的阴影效果非常的逼真,是不是很有意思呢?下面让 Boss 给你分享下一个免费的 CSS 阴影效果生成工具。
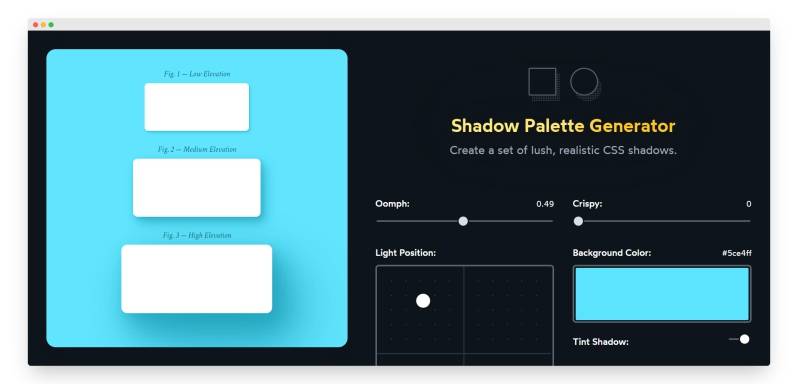
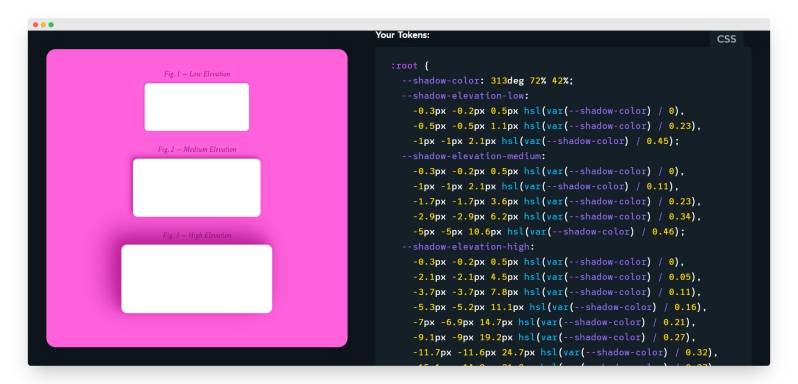
Shadow Palette 免费 CSS 阴影调色板生成器,轻松创建三种风格的阴影效果,让你的 CSS 阴影效果变成非常真实逼真,你可以手动拖动灯光位置,无需修改代码实时展示阴影的方向,以及阴影浓度、阴影颜色、模糊等等,制作完成后复制 CSS 代码到你的应用程序或者网页 CSS 样式里面。
Shadow Palette官网
免费CSS工具
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2021-11-24 23:05 星期三