Boss有话说
大家平时浏览网页的时候会发现一些很炫酷的按钮,不管是鼠标经过、点击还是离开,都有很顺畅的动画效果,这些是不少网页开发者追求的 CSS 动画效果,那么如何实现能够让用户惊艳的按钮效果呢?今天 Boss 分享一个 CSS 动画按钮库,为前端开发的小伙伴提供不一样的动画按钮。
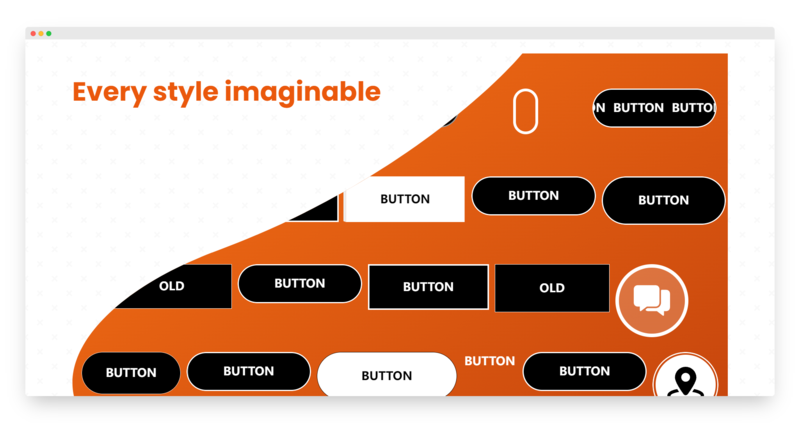
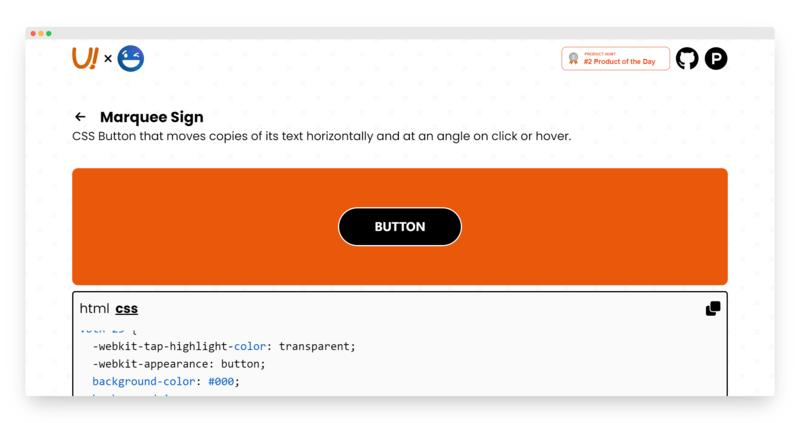
UI Buttons 专注开发了 100 多款优秀的 CSS 动画按钮库,每一种风格都让你意想不到的惊叹,方便前端开发人员能够直接引用或者参考学习,也能提升工作效率。如果你选的哪一款 CSS 按钮动画效果,直接单击就可以获取 CSS 代码直接复制用到网页里面。如果你正在思考如何让按钮交互体验更好,可以学习或者引用 CSS 代码哦,喜欢赶紧来体验制作炫酷的动画按钮吧。
UI Buttons官网
CSS按钮生成器
cssbuttons | 前端开发人员必备 CSS 按钮组件
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2022-07-28 23:22 星期四