Boss有话说
说到网页设计除了版面设计,剩下就是上色装修了,新手而言最难的就是色彩的搭配,学会了自然信手拈来,现在流行渐变色的形式,那么新手如何快速掌握呢?还不如尝试下使用工具?
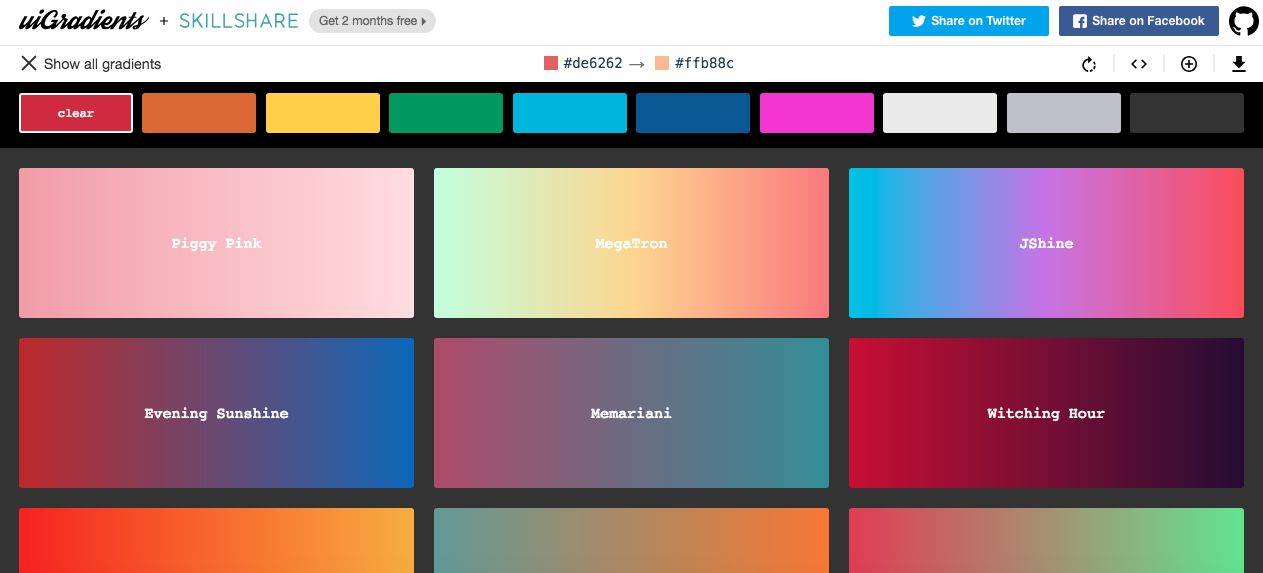
uigradients 渐变色在线 CSS 生成工具,毫无疑问的色彩搭配能手,上千种搭配方式,新手轻松上手,同时可以直接复制 CSS 代码,非常方便实用。

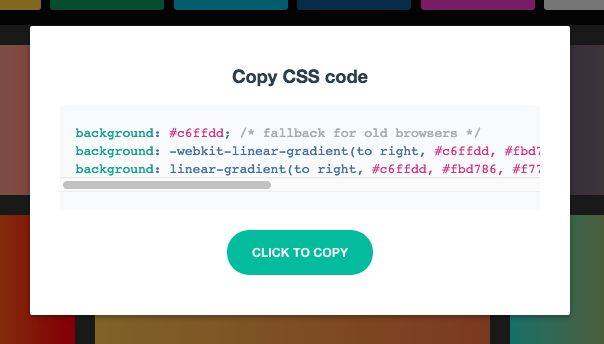
在线 CSS 代码
选择好渐变色之后,点击 CSS 生成图标,就可以复制上面的代码,轻松粘贴使用。

制作渐变按钮?简单!
不用烦恼自己搭配出来的渐变色土,上面提供的渐变都是经过精心搭配的。

更多功能
动动手指头收藏下,下次说不定用到!
uigradients 官网:https://uigradients.com/
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2020-10-22 12:51 星期四